This post was most recently updated on August 5th, 2024
Hello everyone, in this post we will discuss on How to make SharePoint Site Navigation responsive.
We make SharePoint navigation in two different ways, either by using Managed metadata term set or via SharePoint Structural Navigation. In this post, I’ll show you how it’s done using SharePoint Structural Navigation.
Note: For SharePoint structural navigation you must enable SharePoint Publishing Features at a site collection level.
Steps to configure SharePoint navigation.
- Open SharePoint site and goto the Site Setting. Under Looks and Feel section select Navigation.

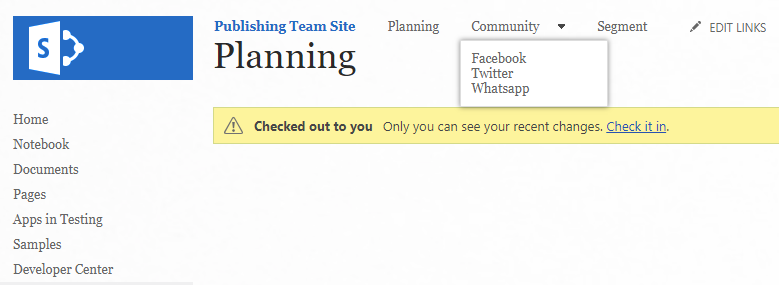
- In this, we have to create global navigation like below.

- Now create page a new page say “Planning” .

Steps to make default SharePoint navigation responsiveness
Open SharePoint designer
Now we create page layout and edit it in advanced mode. Find PlaceHolderAdditionalPageHead and add the necessary scripts and CSS into the page layout.
<link rel=”stylesheet” type=”text/css” href=”https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css” ms-design-css-conversion=”no”/>
<link rel=”stylesheet” type=”text/css” href=”https://xyz.sharepoint.com/Style Library/HomeStyles/css/style.css” ms-design-css-conversion=”no”/>
<link type=”text/css” rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css” ms-design-css-conversion=”no”/>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js”>//<![CDATA[//]]></script>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js”>//<![CDATA[//]]></script>
<script type=”text/javascript” src=”https://xyz.sharepoint.com/Style Library/HomeStyles/js/Main.js”>//<![CDATA[ //]]></script>

/**Hide ribbons and menus from page**/
#sideNavBox, #suiteBar, #s4-titlerow, #ms-designer-ribbon, .ms-listMenu-editLink.ms-navedit-editArea {
display: none !important;
}
/**Hide ribbons and menus from page**/
#contentBox {
margin: 0 auto!important;
}
#contentRow, #s4-bodyContainer {
padding:0;
}
html, body, h1, h2 ,h3 {
margin:0;
padding:0;
border: 0;
vertical-align: baseline;
}
.mainWrapper a,
.mainWrapper a:focus{
outline: 0;
text-decoration:none;
}
.mainWrapper a:hover {
text-decoration:underline;
}
body {
background-color:#fff;
font-weight:400;
font-size: 16px;
line-height:1.1em;
}
.mainWrapper {
padding-bottom:35px;
}
.marginRL {
max-width:1136px;
margin: 0 auto;
/*overflow: hidden;*/
background: #fff;
padding-bottom: 40px;
}
/**Header START**/
.marginRLHeader {
margin: 0 auto;
width: 100%;
max-width:1675px;
}
.MoHub-header {
background: #356eb7;
padding:0;
margin-bottom: 35px
}
.row.MoHub-header{
margin-left:0px;
margin-right:0px;
}
.MoHub-logo {
float:left;
width:20%;
padding:20px 5px;
}
.MoHub-logo h1 {
font-size: 21px;
font-family: Segoe UI,Helvetica,Verdana;
font-weight: bold;
}
.MoHub-logo h1 a,.MoHub-logo h1 a:hover {
color:#fff;
text-decoration:none;
}
.MoHub-bottomTabContainer ,.MoHub-mobilePageTitle {
display:none;
}
/**Header END**/
/**NAV START**/
.MoHub-navigatoin {
float: left;
padding: 0px 20px;
width:60%;
}
.MoHub-navigatoin ul li a:hover{
text-decoration:none;
}
.desktopNav .ms-core-listMenu-horizontalBox ul.static{
padding:0px;
}
.MoHub-navigatoin .ms-core-listMenu-horizontalBox li.static > a[accesskey=’1′] {
display:none!important;
}
.MoHub-navigatoin li.static>.menu-item .menu-item-text,
.MoHub-navigatoin li.static>a.menu-item .menu-item-text,
.MoHub-navigatoin .ms-navedit-dropNode .static.menu-item .menu-item-text {
font-weight: lighter;
font-size:16px;
font-family: “Segoe UI”,”Segoe”,Tahoma,Helvetica,Arial,sans-serif;
line-height: 1.1em;
padding: 0;
text-decoration: none;
color: #fff;
transition: .2s all;
}
.MoHub-navigatoin ul.dynamic, .MoHub-navigatoin .ms-navedit-dropNode ul.dynamic {
/*background: #356EB7;*/
background: rgba(53,110,183,0.9);
margin: 0;
padding: 0;
min-width: 180px!important;
border-top:0px solid #fff;
list-style-type:none;
box-shadow:none!important;
}
.MoHub-navigatoin ul li ul.static {
display:table;
}
.MoHub-navigatoin ul li ul.static li {
/*display:table-cell;*/
vertical-align: middle;
}
.MoHub-navigatoin ul li ul.static > li {
padding:20px 2px;
}
.MoHub-navigatoin ul li ul.static > li.dynamic-children > ul, .MoHub-navigatoin ul li ul.static > li.dynamic-children.hover > ul{
top:73px!important;
}
.MoHub-navigatoin ul.dynamic li.dynamic > .menu-item .menu-item-text{
border-bottom:1px solid #fff;
font-size: 13px;
padding: 8px 14px;
text-decoration: none;
color: #fff;
display:block;
}
.MoHub-navigatoin .ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item:visited, .MoHub-navigatoin .ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item:active, ul.dynamic .ms-core-listMenu-item:active {
text-decoration:none!important;
}
.MoHub-navigatoin .ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item {
margin-right:24px;
}
.MoHub-mobileSideNav ,.MoHub-mobileMenu {
display:none;
}
.MoHub-navigatoin li.selected.static>.menu-item .menu-item-text,
.MoHub-navigatoin li.selected.static>a.menu-item .menu-item-text {
font-weight: 600;
}
.MoHub-mobileSideNav li.selected.static>.menu-item .menu-item-text,
.MoHub-mobileSideNav li.selected.static>a.menu-item .menu-item-text {
font-weight: 700;
text-decoration: underline;
}
/**NAV END**/
/**Mobile NAV START**/
.mobileNavaWrap {
background:#356eb7;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox li.static > a[accesskey=’1′] {
display:none!important;
}
.MoHub-siteNav .dynamic-children ul.dynamic {
display:none;
position: inherit!important;
top: inherit!important;
left: inherit!important;
z-index: inherit!important;
background:none!important;
box-shadow:none!important;
width: 180px!important;
border: 0!important;
}
.MoHub-siteNav li.static>.menu-item .menu-item-text,
.MoHub-siteNav li.static>a.menu-item .menu-item-text,
.MoHub-siteNav .ms-navedit-dropNode .static.menu-item .menu-item-text {
font-weight: 400;
font-size:15px;
line-height: 20px;
padding: 15px 1px;
text-decoration: none;
color: #fff;
}
.MoHub-siteNav ul.dynamic li.dynamic > .menu-item .menu-item-text{
border-bottom:1px solid #fff;
font-size: 13px;
font-weight: 500;
padding: 8px 14px;
text-decoration: none;
color: #000;
display:block;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox .dynamic-children.additional-background {
padding-right: 16px!important;
}
.ms-core-listMenu-horizontalBox .dynamic-children.additional-background{
background-image: url(“https://xyz.sharepoint.com/PublishingImages/Icon/down-arrow-white.png”)!important;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox ul,
.MoHub-siteNav .ms-core-listMenu-horizontalBox li,
.MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item,
.MoHub-siteNav .ms-core-listMenu-horizontalBox > ul > li > table {
display: block;
padding: 1px 4px;
margin: 0px;
}
.MoHub-mobileSideNav {
height: 100%;
width: 0;
position: fixed;
z-index: 500;
top: 0;
right: 0;
background-color: #356eb7;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
border-left: 1px solid #fff;
}
.MoHub-mobileSideNav a {
padding: 6px 8px 7px 32px;
text-decoration: none;
font-size: 25px;
color: #fff;
display: block;
transition: 0.3s
}
.MoHub-mobileSideNav a:hover, .MoHub-mobileSideNav .offcanvas a:focus, .MoHub-mobileSideNav .offcanvas a:focus{
color: #000;
background-color:transparent;
}
.MoHub-mobileSideNav .closeBtn {
position: absolute;
top: 0;
right: 195px;
font-size: 11px;
margin-left: 50px;
font-weight: 100;
}
/**Mobile NAV END**/
/** Search Box Css **/
.MoHub-searchWrapper {
float: left;
/* padding: 0px 20px; */
width: 20%;
padding: 20px 5px;
}
.MoHub-searchWrapper .ms-srch-sb-border {
background: #61a0f2;
}
.MoHub-searchWrapper .ms-helperText, input.ms-helperText {
color: white;
font-size: 16px;
}
.MoHub-searchWrapper .ms-srch-sb>input {
height: 30px;
margin: 0px 0px 0px 5px;
padding: 0 10px 0px 10px;
width: 216px;
background-color: transparent;
}
.MoHub-searchWrapper .ms-srch-sb > .ms-srch-sb-navLink, .ms-srch-sb > .ms-srch-sb-searchLink {
display: none;
}
.MoHub-searchWrapper .ms-srch-sb-borderFocused{
background: #61a0f2;;
}
.MoHub-searchWrapper input[type=text]{
color: #fff;
}
MoHub-container .pageTitle {
font-size: 20px;
font-weight: 500;
}
/**Media Query START**/
@media only screen and (max-width:1024px) {
#contentBox {
min-width: 100%;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox ul{
width:247px;
}
.MoHub-siteNav .dynamic-children ul.dynamic{
width: 247px !important;
}
.MoHub-siteNav ul.dynamic li.dynamic > .menu-item .menu-item-text{
background-color: #61a0f2;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox ul, .MoHub-siteNav .ms-core-listMenu-horizontalBox li, .MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item, .MoHub-siteNav .ms-core-listMenu-horizontalBox > ul > li > table{
padding: 1px 0px;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item a, .MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item a:hover{
text-decoration:none;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox ul, .MoHub-siteNav .ms-core-listMenu-horizontalBox li, .MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item, .MoHub-siteNav .ms-core-listMenu-horizontalBox > ul > li > table{
padding:0px 13px;
}
.ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item{
padding:7px 0px;
}
.ms-core-listMenu-horizontalBox .dynamic-children.additional-background{
display:block;
}
.MoHub-siteNav ul li a:hover{
text-decoration:none;
}
.MoHub-siteNav ul.dynamic li.dynamic > .menu-item .menu-item-text{
border-bottom:0px;
}
.MoHub-siteNav .ms-core-listMenu-horizontalBox ul, .MoHub-siteNav .ms-core-listMenu-horizontalBox li, .MoHub-siteNav .ms-core-listMenu-horizontalBox .ms-core-listMenu-item, .MoHub-siteNav .ms-core-listMenu-horizontalBox > ul > li > table{
padding:0px 0px 1px;
}
.MoHub-siteNav li.static > .menu-item .menu-item-text, .MoHub-siteNav li.static > a.menu-item .menu-item-text, .MoHub-siteNav .ms-navedit-dropNode .static.menu-item .menu-item-text{
padding: 0px 13px;
}
.homePageZoneArea, .homeSlider{
padding-right:0px;
}
.marginRL,.marginRLHeader {
width:95%;
}
.MoHub-logo h1 ,.MoHub-mobileMenu {
font-size: 20px;
}
/**Mobile NAV START**/
.MoHub-header {
padding: 14px 0;
margin-bottom:25px;
}
.MoHub-logo {
float:none;
width:auto;
padding:0;
}
.MoHub-logo h1 {
width:auto;
float:left;
}
.MoHub-mobileMenu {
display:block;
float: right;
cursor:pointer;
color: #fff;
}
.MoHub-mobileSideNav {
display:block;
}
.MoHub-navigatoin {
display:none;
}
/**Mobile NAV END**/
.MoHub-searchWrapper {
float: left;
text-align: right;
/* padding: 0px 20px; */
width: 70%;
padding: 0 10px 0 0;
}
}
@media (min-width: 320px) and (max-width: 767px) {
.MoHub-searchWrapper {
float: left;
text-align: left;
width: 100%;
padding: 10px 0;
}
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
$(document).ready(function() { $('.MoHub-mobileMenu').on('click', function(e){ e.preventDefault(); openNav(); }); $('.MoHub-closeBtn').on('click', function(e){ e.preventDefault(); closeNav(); }); //Copy And Append On Mobile DIV CopyAndAppendNavHTML(); }); $(window).resize(function() { //Copy And Append On Mobile DIV CopyAndAppendNavHTML(); }); function openNav() { document.getElementById("MoHub-mobileSideNav").style.width = "250px"; } function closeNav() { document.getElementById("MoHub-mobileSideNav").style.width = "0"; } function CopyAndAppendNavHTML(){ var SiteNav = $('.desktopNav').html(); var WindowWidth = $(window).width(); if(WindowWidth < 1024){ $('.MoHub-siteNav').html(SiteNav); //Hamburger Menu $(".MoHub-siteNav li.dynamic-children").click(function(){ $(this).removeClass('hover'); $(this).find("ul.dynamic").slideToggle(); $(this).find(".additional-background").toggleClass("dynamicUp"); }); } |
- Find PlaceHolderMain id and replace content withing the container with following code.
<div class=”mainWrapper innerPageWrapper”>
<div class=”col-sm-12 mobileNavaWrap”>
<div id=”MoHub-mobileSideNav” class=”MoHub-mobileSideNav”>
<a href=”javascript:void(0)” class=”closeBtn” onclick=”closeNav();”>
<i class=”fa fa-times fa-3x” aria-hidden=”true”></i>
</a>
<div class=”MoHub-siteNav”></div>
</div>
</div>
<div class=”row MoHub-header”>
<div class=”marginRLHeader”>
<div class=”col-sm-12″>
<div class=”MoHub-logo”>
<h1><div data-name=”SiteTitle”><!–CS: Start Site Title Snippet–><!–SPM:<%@Register Tagprefix=”SharePoint” Namespace=”Microsoft.SharePoint.WebControls” Assembly=”Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c”%>–><!–MS:<SharePoint:AjaxDelta runat=”server”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–MS:<SharePoint:SPLinkButton runat=”server” NavigateUrl=”~site/”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–MS:<SharePoint:ProjectProperty Property=”Title” runat=”server”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–>My Team Site<!–PE: End of READ-ONLY PREVIEW–><!–ME:</SharePoint:ProjectProperty>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–ME:</SharePoint:SPLinkButton>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–ME:</SharePoint:AjaxDelta>–><!–CE: End Site Title Snippet–></div></h1>
<div class=”MoHub-mobileMenu”>
<i class=”fa fa-bars fa-lg” aria-hidden=”true”></i>
</div>
</div>
<div class=”MoHub-navigatoin desktopNav”>
<div data-name=”TopNavigationNoFlyoutWithStartNode”><!–CS: Start Top Navigation Snippet–><!–SPM:<%@Register Tagprefix=”SharePoint” Namespace=”Microsoft.SharePoint.WebControls” Assembly=”Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c”%>–><!–MS:<SharePoint:AjaxDelta ID=”DeltaTopNavigation” BlockElement=”true” CssClass=”ms-displayInline ms-core-navigation ms-dialogHidden” runat=”server”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–MS:<SharePoint:DelegateControl runat=”server” ControlId=”TopNavigationDataSource” Id=”topNavigationDelegate”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><span style=”display:none”><table cellpadding=”4″ cellspacing=”0″ style=”font:messagebox;color:buttontext;background-color:buttonface;border: solid 1px;border-top-color:buttonhighlight;border-left-color:buttonhighlight;border-bottom-color:buttonshadow;border-right-color:buttonshadow”><tr><td nowrap=”nowrap”><span style=”font-weight:bold”>PortalSiteMapDataSource</span> – topSiteMap</td></tr><tr><td></td></tr></table></span><!–PE: End of READ-ONLY PREVIEW–><!–MS:<Template_Controls>–><!–MS:<asp:SiteMapDataSource ShowStartingNode=”True” SiteMapProvider=”SPNavigationProvider” ID=”topSiteMap” runat=”server” StartingNodeUrl=”sid:1002″>–><!–ME:</asp:SiteMapDataSource>–><!–ME:</Template_Controls>–><!–ME:</SharePoint:DelegateControl>–><a name=”startNavigation”></a><!–MS:<asp:ContentPlaceHolder ID=”PlaceHolderTopNavBar” runat=”server”>–><!–MS:<SharePoint:AspMenu ID=”TopNavigationMenu” runat=”server” EnableViewState=”false” DataSourceID=”topSiteMap” AccessKey=”<%$Resources:wss,navigation_accesskey%>” UseSimpleRendering=”true” UseSeparateCss=”false” Orientation=”Horizontal” StaticDisplayLevels=”2″ AdjustForShowStartingNode=”false” MaximumDynamicDisplayLevels=”0″ SkipLinkText=””>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><link id=”CssLink-1705280de1d847ef9d41a2a0d8d3975b” rel=”stylesheet” type=”text/css” href=”/_layouts/15/1033/styles/menu-21.css” /><div id=”zz7_TopNavigationMenu” class=” noindex ms-core-listMenu-horizontalBox”><ul id=”zz9_RootAspMenu” class=”root ms-core-listMenu-root static”><li class=”static”><a class=”static menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode” href=”/SitePages/DevHome.aspx” accesskey=”1″><span class=”additional-background ms-navedit-flyoutArrow”><span class=”menu-item-text”>spytech Team Site</span></span></a><ul class=”static”><li class=”static”><span class=”static menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode”><span class=”additional-background ms-navedit-flyoutArrow”><span class=”menu-item-text”>Planning</span></span></span></li><li class=”static”><span class=”static menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode”><span class=”additional-background ms-navedit-flyoutArrow”><span class=”menu-item-text”>Community</span></span></span></li><li class=”static”><span class=”static menu-item ms-core-listMenu-item ms-displayInline ms-navedit-linkNode”><span class=”additional-background ms-navedit-flyoutArrow”><span class=”menu-item-text”>Segment</span></span></span></li></ul></li><li class=”static ms-verticalAlignTop ms-listMenu-editLink ms-navedit-editArea”><span class=”ms-navedit-editSpan” id=”zz7_TopNavigationMenu_NavMenu_Edit”><a id=”zz7_TopNavigationMenu_NavMenu_EditLinks” class=”ms-navedit-editLinksText” href=”#” onclick=”g_QuickLaunchMenu = null; EnsureScriptParams(‘quicklaunch.js’, ‘QuickLaunchInitEditMode’, ‘zz7_TopNavigationMenu’, 1, 0, 0, ‘\u002f’); cancelDefault(event); return false;” title=”Edit Links”><span class=”ms-displayInlineBlock”><span class=”ms-navedit-editLinksIconWrapper ms-verticalAlignMiddle”><img class=”ms-navedit-editLinksIcon” src=”/_layouts/15/images/spcommon.png?rev=44#ThemeKey=spcommon” alt=”Edit Links” /></span><span class=”ms-metadata ms-verticalAlignMiddle”>Edit Links</span></span></a><span id=”zz7_TopNavigationMenu_NavMenu_Loading” class=”ms-navedit-menuLoading ms-hide”><a id=”zz7_TopNavigationMenu_NavMenu_GearsLink” href=”#” onclick=”HideGears(); return false;” title=”This animation indicates the operation is in progress. Click to remove this animated image.”><img id=”zz7_TopNavigationMenu_NavMenu_GearsImage” src=”/_layouts/15/images/loadingcirclests16.gif?rev=44″ alt=”This animation indicates the operation is in progress. Click to remove this animated image.” /></a></span><div id=”zz7_TopNavigationMenu_NavMenu_ErrorMsg” class=”ms-navedit-errorMsg”></div></span></li></ul></div><!–PE: End of READ-ONLY PREVIEW–><!–ME:</SharePoint:AspMenu>–><!–ME:</asp:ContentPlaceHolder>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><!–PE: End of READ-ONLY PREVIEW–><!–ME:</SharePoint:AjaxDelta>–><!–CE: End Top Navigation Snippet–></div>
</div>
<div class=”MoHub-searchWrapper”>
<div data-name=”SearchBox”><!–CS: Start Search Box Snippet–><!–SPM:<%@Register Tagprefix=”SearchWC” Namespace=”Microsoft.Office.Server.Search.WebControls” Assembly=”Microsoft.Office.Server.Search, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c”%>–><!–MS:<SearchWC:SearchBoxScriptWebPart UseSiteCollectionSettings=”true” EmitStyleReference=”false” ShowQuerySuggestions=”false” ChromeType=”None” UseSharedSettings=”true” TryInplaceQuery=”false” ServerInitialRender=”true” runat=”server”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><div class=”ms-webpart-chrome ms-webpart-chrome-fullWidth “><div WebPartID=”00000000-0000-0000-0000-000000000000″ HasPers=”true” id=”WebPart” width=”100%” class=”ms-WPBody noindex ” OnlyForMePart=”true” allowDelete=”false” style=””><div componentid=”ctl00_ctl03_csr” id=”ctl00_ctl03_csr”><div id=”SearchBox” name=”Control”><div class=”ms-srch-sb ms-srch-sb-border” id=”ctl00_ctl03_csr_sboxdiv”><input type=”text” value=”Search…” maxlength=”2048″ title=”Search…” id=”ctl00_ctl03_csr_sbox” autocomplete=”off” autocorrect=”off” onkeypress=”EnsureScriptFunc(‘Search.ClientControls.js’, ‘Srch.U’, function() {if (Srch.U.isEnterKey(String.fromCharCode(event.keyCode))) {$find(‘ctl00_ctl03_csr’).search($get(‘ctl00_ctl03_csr_sbox’).value);return Srch.U.cancelEvent(event);}})” onkeydown=”EnsureScriptFunc(‘Search.ClientControls.js’, ‘Srch.U’, function() {var ctl = $find(‘ctl00_ctl03_csr’);ctl.activateDefaultQuerySuggestionBehavior();})” onfocus=”EnsureScriptFunc(‘Search.ClientControls.js’, ‘Srch.U’, function() {var ctl = $find(‘ctl00_ctl03_csr’);ctl.hidePrompt();ctl.setBorder(true);})” onblur=”EnsureScriptFunc(‘Search.ClientControls.js’, ‘Srch.U’, function() {var ctl = $find(‘ctl00_ctl03_csr’); if (ctl){ ctl.showPrompt(); ctl.setBorder(false);}})” class=”ms-textSmall ms-srch-sb-prompt ms-helperText” /><a title=”Search” role=”button” class=”ms-srch-sb-searchLink” id=”ctl00_ctl03_csr_SearchLink” onclick=”EnsureScriptFunc(‘Search.ClientControls.js’, ‘Srch.U’, function() {$find(‘ctl00_ctl03_csr’).search($get(‘ctl00_ctl03_csr_sbox’).value);})” href=”javascript: {}”><img src=”/_layouts/15/images/searchresultui.png?rev=44#ThemeKey=searchresultui” class=”ms-srch-sb-searchImg” id=”searchImg” alt=”Search” /></a></div></div></div><noscript><div id=”ctl00_ctl03_noscript”>It looks like your browser does not have JavaScript enabled. Please turn on JavaScript and try again.</div></noscript><div id=”ctl00_ctl03″></div><div class=”ms-clear”></div></div></div><!–PE: End of READ-ONLY PREVIEW–><!–ME:</SearchWC:SearchBoxScriptWebPart>–><!–CE: End Search Box Snippet–></div>
</div>
</div>
</div>
</div>
<div class=”MoHub-container MoHub-innerContainer marginRL”>
<div class=”pageTitle”>
<div data-name=”Page Field: Title”><!–CS: Start Page Field: Title Snippet–><!–SPM:<%@Register Tagprefix=”PageFieldTextField” Namespace=”Microsoft.SharePoint.WebControls” Assembly=”Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c”%>–><!–MS:<PageFieldTextField:TextField FieldName=”fa564e0f-0c70-4ab9-b863-0177e6ddd247″ runat=”server”>–><!–PS: Start of READ-ONLY PREVIEW (do not modify)–><div align=”left” class=”ms-formfieldcontainer”><div class=”ms-formfieldlabelcontainer” nowrap=”nowrap”><span class=”ms-formfieldlabel” nowrap=”nowrap”>Title</span></div><div class=”ms-formfieldvaluecontainer”>TestHomePageLayout </div></div><!–PE: End of READ-ONLY PREVIEW–><!–ME:</PageFieldTextField:TextField>–><!–CE: End Page Field: Title Snippet–></div>
</div>
</div>
</div>
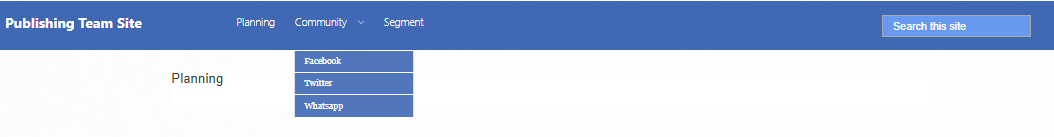
- The final step to change page layout of Planning page to the above-created page layout. Now see the page will look like in desktop mode.

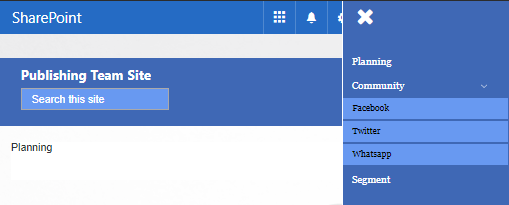
Planning page in mobile screen.

Pros:
- User-friendly, easy to use
- You can set your menus/links to open in a new window
- You can use/inherit this menu from within all subsites
- You can set audience specific menus (meaning links will only be visible depending on your permissions)
Cons:
- You must enable Publishing features on a site collection. If you are saving sites as templates in the site collection, you will not be able to use this method
- You can only create 2-level menu using structural navigation
Useful resources
- Overview of site navigation in SharePoint 2013
- Configure the top link bar for site navigation
- Enable managed navigation for a site in SharePoint
Let us know in the comment section if you want more information on SharePoint navigation.
