Hello everyone, in this post we discuss on how to make calendar web part responsive in SharePoint.
Steps to make Responsive calendar web part
- First, we need to create calendar list and add some sample events.

- To display calendar events, here we create web part page and add calendar list.

- Now edit page in SharePoint designer and add the following CSS to the page.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111/**Hide ribbons and menus from page**/#titleAreaBox,#sideNavBox {display: none;}#s4-titlerow {height:0;padding:0;margin:0;}/**Hide ribbons and menus from page**/#contentBox {padding: 0!important;margin: 0!important;min-width: auto!important;}#s4-bodyContainer {padding: 0;}html,body,h1,h2,h3 {margin: 0;padding: 0;border: 0;vertical-align: baseline;font-family: "Segoe UI", "Segoe", Tahoma, Helvetica, Arial, sans-serif;}/* Calender Web Part */.ms-core-tableNoSpace table.ms-acal-month{background: rgba(243, 243, 243, 1);}.ms-core-tableNoSpace table th.ms-acal-month-top {text-align: center;color: #fff;background: gray;}.ms-core-tableNoSpace .ms-acal-display {color: #fff;font-size: 18px;font-weight: 500;padding: 3px 0!important;}.ms-core-tableNoSpace span.calendarTitle {font-weight: lighter;padding-left: 15px;}/*.ms-core-tableNoSpace [id*="nav_prev_a"] > img,.ms-core-tableNoSpace [id*="nav_next_a"] > img {height: 26px!important;width: 14px!important;}*/.ms-core-tableNoSpace [id*="nav_next_a"] {display: block;/*padding: 0 20px 0px 5px;*/}.ms-core-tableNoSpace span.ms-acal-display::first-word{font-weight:600;}.ms-core-tableNoSpace #AsynchronousViewDefault_CalendarView{border: solid 1px #c6c6c6;margin: 15px 0;}.ms-core-tableNoSpace #AsynchronousViewDefault_CalendarView .ms-acal-header{background: #0077D6;margin: 0;padding: 10px;}.ms-core-tableNoSpace .ms-acal-rootdiv{margin:0!important;}.ms-core-tableNoSpace .ms-acal-month-weeksel {width:0;}.ms-core-tableNoSpace .ms-acal-rootdiv th.ms-acal-detailtime, .ms-acal-rootdiv th.ms-acal-day-top, .ms-acal-rootdiv th.ms-acal-month-top {color:#444;}/* Calender Web Part end */@media (min-width: 320px) and (max-width: 640px) {.ms-webpartPage-root {border-spacing: 0;padding:10px;}.ms-core-tableNoSpace #AsynchronousViewDefault_CalendarView .ms-acal-header {padding: 6px;}.ms-core-tableNoSpace .ms-acal-display {font-size: 15px;}.ms-core-tableNoSpace table th.ms-acal-month-top,.ms-core-tableNoSpace .ms-acal-rootdiv div,.ms-core-tableNoSpace .ms-acal-rootdiv th.ms-acal-detailtime{font-size: 10px;}}@media (min-width: 320px) and (max-width: 640px) {.ms-core-tableNoSpace .ms-acal-rootdiv span,.ms-core-tableNoSpace .ms-acal-rootdiv div {word-break: break-word;white-space: normal;}}
After adding above CSS refresh the page and see calendar web part takes content box width.
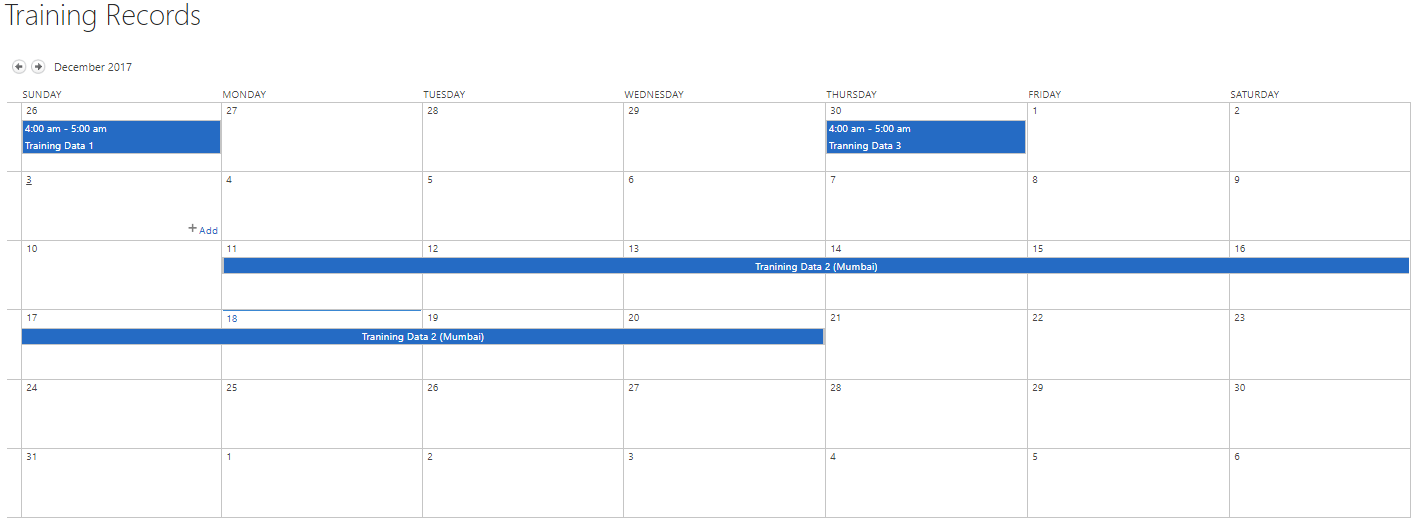
* Calendar web part in desktop screen-default Month view.

* Calendar web part in mobile/laptop screen-default Month view.

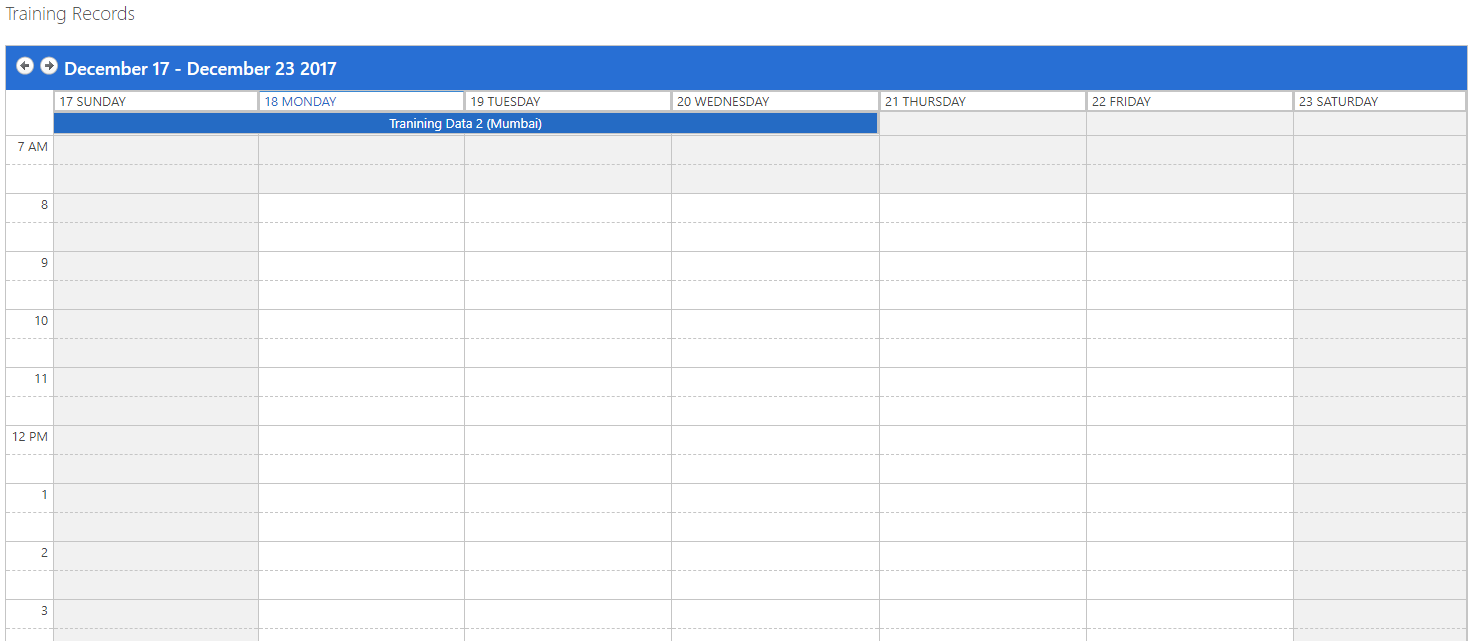
* Calendar web part in desktop screen-Week view.

* Calendar web part in mobile screen-Week view.

