Hello everyone, in this post we discuss on how to make document library web part responsive in SharePoint.
Steps to make Responsive document library web part
- First, we need to create a document library and add some sample documents including folder.

- To display document library, here we create web part page and add document library list.

- Now edit page in SharePoint designer and add the following CSS to the page.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162/**Hide ribbons and menus from page**/#titleAreaBox,#sideNavBox {display: none;}#s4-titlerow {height:0;padding:0;margin:0;}/**Hide ribbons and menus from page**/#contentBox {padding: 0!important;margin: 0 auto!important;min-width: auto!important;width:98%;}#s4-bodyContainer {padding: 0;}html,body,h1,h2,h3 {margin: 0;padding: 0;border: 0;vertical-align: baseline;font-family: "Segoe UI","Segoe",Tahoma,Helvetica,Arial,sans-serif;}/*Documents library Web Part */.ms-webpartPage-root {border-spacing: 0px;padding: 10px;border: 2px solid gray;overflow:hidden;}.ms-webpartPage-root .ms-webpart-titleText {text-transform: uppercase;color: #356eb7;font-weight: 700;padding: 0 0 12px 0px;font-size: 18px;}.ms-webpartPage-root .ms-vh2 a,.ms-webpartPage-root .ms-vh a{word-wrap: normal;word-break: normal;white-space: normal;font-weight: 700;font-size:15px;color: #444;}/**Document Style - Default START*/.ms-webpartPage-root .ms-noWrap,.ms-webpartPage-root .ms-vb a.ms-listlink,.ms-webpartPage-root .ms-vb2 a.ms-listlink{word-wrap: normal;word-break: normal;white-space: normal;font-weight: 500;font-size:14px;color: #444;}.ms-webpartPage-root .ms-core-form-heading {color: #444;}/**Document Style - Default END*//**Document Style - Basic Table START*/.ms-basictable .ms-vb a,.ms-basictable .ms-vb2{word-wrap: normal;word-break: normal;white-space: normal;font-weight: 500;font-size:14px;color: #444;}/**Document Style - Basic Table END*//**Document Style - Document Details START*/table.ms-listviewtable > tbody > tr > td.ms-stylebox,table.ms-listviewtable > tbody > tr > td.ms-stylebox a,.ms-alternatingstrong .ms-vb a:link,.ms-alternatingstrong .ms-vb-user a:link,.ms-vb.itx a,.ms-vb2 {font-size: 14px;color: #444;font-weight: 500;}/**Document Style - Document Details END*/@media (min-width: 768px) and (max-width: 991px) {.ms-webpartPage-root .ms-fullWidth .ms-listviewtable .ms-vb-user span.ms-noWrap {white-space:normal!important;}}@media (min-width : 320px) and (max-width : 640px) {.ms-webpartPage-root .ms-fullWidth .ms-listviewtable tr th:nth-last-child(1),.ms-webpartPage-root .ms-fullWidth .ms-listviewtable tr td:nth-last-child(1),.ms-webpartPage-root .ms-fullWidth .ms-listviewtable tr th:nth-child(6),.ms-webpartPage-root .ms-fullWidth .ms-listviewtable tr td:nth-child(6){display:none;}}@media (min-width : 320px) and (max-width : 479px) {.ms-listview-qcbContainer ul.ms-qcb-leftzone li:last-child{display:none;}.ms-webpartPage-root .ms-qcb-leftzone {margin-left: 0;}.ms-webpartPage-root .ms-qcb-button {font-size: 12px;color: #444;font-weight: 500;padding:3px;}.ms-webpartPage-root .ms-listview-sync-glyph {font-size: 18px;}.ms-webpartPage-root .ms-listview-new-glyph {font-size: 13px;}.ms-webpartPage-root div.ms-dragDropAttract-subtle {min-width: 0;}/** Style Type : Basic Table **/.ms-webpartPage-root {border-spacing: 0px;padding: 2px;border: 2px solid gray;}.ms-basictable .ms-vhltr,.ms-basictable .ms-vb-icon,.ms-basictable .ms-vb-title,.ms-basictable .ms-vb2,.ms-basictable .ms-vb-title .ms-vb,.ms-basictable .ms-vh2 {padding: 2px;}.ms-basictable .ms-vb-user {padding-top: 2px;padding-right: 2px;padding-left: 6px;}.ms-basictable td.ms-addnew {padding-left: 2px;padding-right: 4px;padding-top: 2px;padding-bottom: 2px;}}
Refresh the page to see the changes.
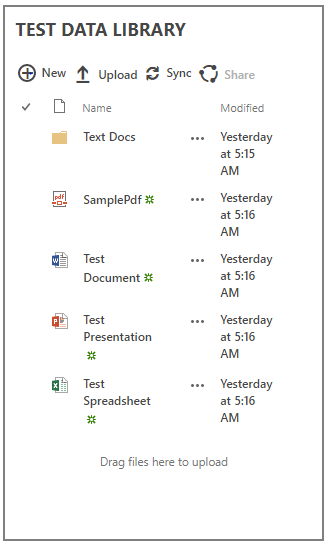
* Document library web part in desktop screen
* Document library web part in mobile screen