Hello everyone, today we will discuss about basic understanding of SharePoint page model structure.
Before you design or brand a SharePoint site, you need to basic understanding of SharePoint page parts, how it works together etc.
Fact of SharePoint page model is, it uses template to render a page. There are three main template structure are:
- Master page
- Page Layout
- Page/Site page
Master page
Master page allow you to create a consistent layout for the pages in your SharePoint Site. In SharePoint master page contain header and footer, top navigation, breadcrumbs, search box, site logo, and other branding elements. Here Master page work at top level in page model.
Page Layout
A page layout is a template for a specific type of page in your site, such as an article page or a sale details page. Just like its name implies, you can think of a page layout as defining the layout or structure for the body of a page. Page layout may contain place holder for content, zone template etc. Here page layout will work at second top level in page model.
Pages
Pages will actually created from any one of the page layout to show content according respective page layout.
Rendered page= Master page + page layout + page (content)

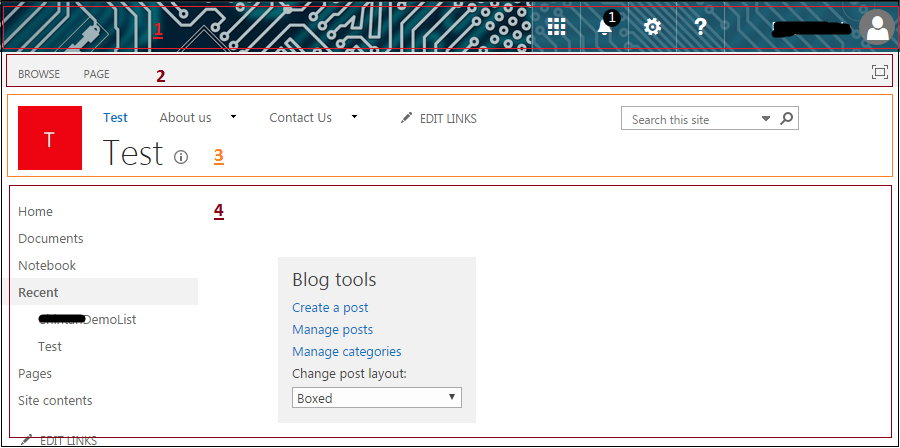
- Office Suite Bar: Office Suite Bar which contain Office related menus like Office app icon
 , SharePoint setting icon
, SharePoint setting icon  , notification icon
, notification icon  , help icon
, help icon  etc.
etc. - SharePoint Ribbon: SharePoint ribbon will available almost all in SharePoint apps which main purpose is showing accordion list of menu depend on SharePoint elements like page, list or library.
- SharePoint breadcrumb: This section contain four main parts site icon, top navigation , Site Search Box and page title
- SharePoint content area: SharePoint content area have left side navigation and actual editable content Box. Content box is actual customizing area of user where we add our custom content.
Below is basic css to hide show above SP elements
|
1 2 3 4 5 6 7 8 9 10 |
.o365cs-nav-leftAlign, .o365cs-nav-rightAlign, #siteIcon, .ms-breadcrumb-top, .ms-mpSearchBox, #pageTitle, #sideNavBox, { display:none!important; } |
