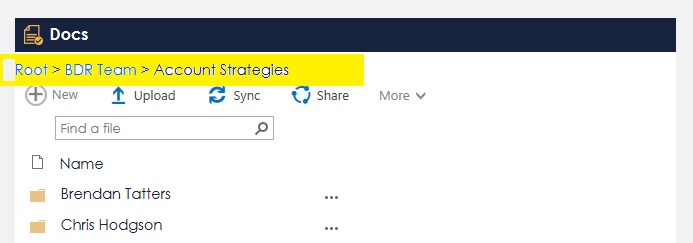
Whenever we add a list view web part in a page and navigate in the different folder, there are no way to back to the previous folder.
So Using the below steps, we can find out the exact location of the file and can navigate in various level of folder.

- Download the FolderNavigation.js file from here.
- Now we need to upload the .js file in the Master page gallery of root site. Note: If we upload the file in other document library or any other script related folder, then it will not work.
- Go to the Root Site –> Site Settings –> Master Pages and Page Layouts (Under the Web Designer Galleries section)

- Click on the “New Document” option under the File tab in the SharePoint ribbon. Select “JavaScript Display Template”.

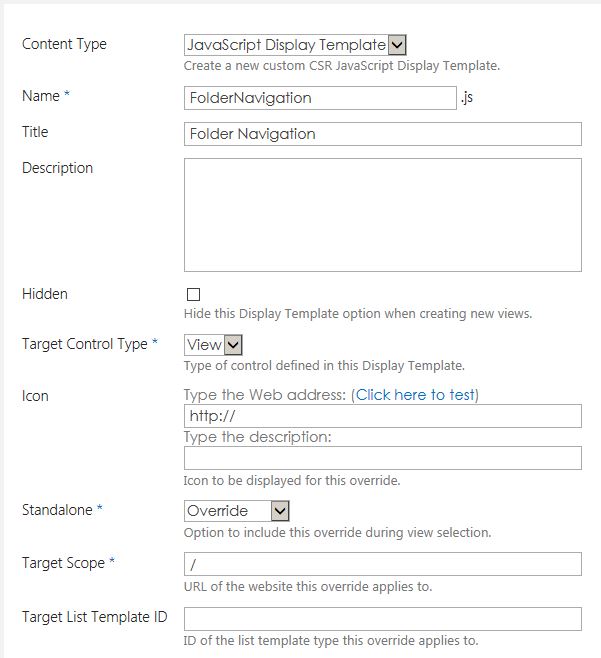
- Upload the .Js file and verify the properties of the file
- Properties:
- Content type : JavaScript Display Template
- Target Control Type : View
- Standalone : Override
- Target scope : “/” which means all Sites and Sub-sites will be applied. If we have a site collection “/sites/HR”, then we need to use “/Sites/HR” instead.


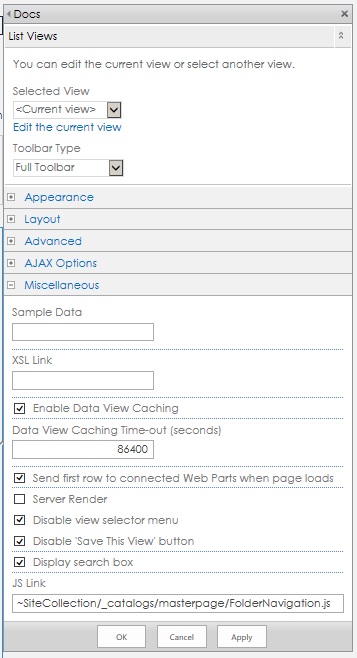
- Once we are done with above steps, add a doc library in the page and edit the web part & add the js file path (~SiteCollection/_catalogs/masterpage/FolderNavigation.js) in the js link box under the Miscellaneous section like below image.
- Finally hit OK button and your Navigation for Document Library ready.


If we have multiple document libraries on same page, navigation is overriding with one document library navigation with other document library navigation, can any one tell solution for this issue.
Regards
Srinivas Are