What is tiny URL and How to Create It
While working on web applications on mobile devices, for a tester or for any other person, it is time consuming to enter long URLs in the address bar and also there will be possibility of mistakes in entering the URL. When there are more lengthy URLs to visit, it becomes tedious and error prone to enter the long URLs. So in order to have solution for this we can create a tiny URL for the long URLs to make it shorten and then it becomes easy to enter the short URL in the mobile device browsers and later we can bookmark them also.
There are several sites on the internet thorough which tiny URLs can be created. We can customize the text in generating the tiny URL or we can create an auto generated tiny URL. Custom generated tiny URL is easy to remember.
Some ways of creating tiny URLs is as mentioned below
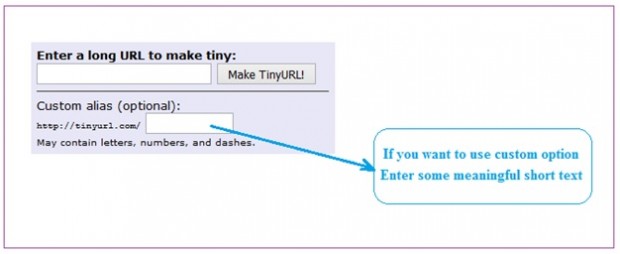
1. Go to http://tinyurl.com and enter long URL and custom text and click on the button ‘Make TinyURL!’ as shown in the below screen.
For example enter the long URL as https://mundrisoft.com/tech-bytes/flowchart-in-software-engineering-testing/ and enter the text ‘Programming-Flowchart’ in custom option & click on the button ‘Make TinyURL!’ as in below screen.
The tiny URL gets generated as below.
Now the tiny URL created will be http://tinyurl.com/Programming-Flowchart which will open the same page as long URL https://mundrisoft.com/tech-bytes/flowchart-in-software-engineering-testing/
If the custom text entered is already used for creating tiny URL, this will auto generate the tiny URL and also provide option to create tiny URL with other custom text.
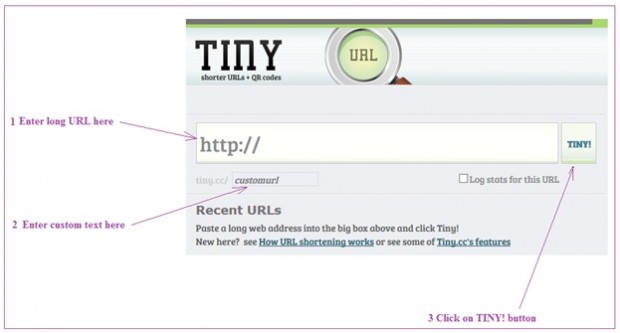
2. You can generate tiny URL from http://tiny.cc
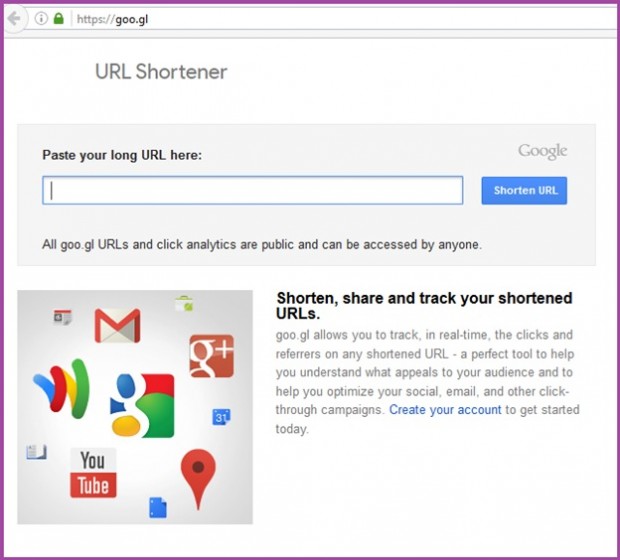
3. Google also provides URL shorter. You can go to https://goo.gl to create shortened URL.
4. The Firefox browser also provides Tiny URL add-ons which you can install in order to create a Tiny URL.






Hi! This is my first visit to your blog! Your blog provided us useful information. You have done an extraordinary job!
Every weekend I used to visit this website because I wish for enjoyment since these web page conations truly pleasant data too.
Thank you,Kristy for your comment.
A person necessarily helps to make severely posts I would state.
This is the very first time I frequented your web page and thus far?
I amazed at the analysis you made to make this particular publish amazing. Magnificent job!
Thank you Olive for your comment.
Your mode of telling everything in this piece of writing is genuinely pleasant,
all be capable of easily understand it, Thanks a lot.
Thank you Nituty for your comment.