This post was most recently updated on December 27th, 2018
Hello everyone, in this post, we will discuss the following points:
- Modern SharePoint
- What are the “modern” experiences in SharePoint Online?
- Adding and Customizing modern pages
- Classic SharePoint vs Modern SharePoint
Modern SharePoint
Microsoft introduced SharePoint Classic UI in the year 2002 since there are a lot of changes made by Microsoft in Classic SharePoint. Classic SharePoint UI was traditional look where elements not properly placed with considered modern devices like mobiles, tablets, laptops and surface device. Also, Classic SharePoint UI is partially responsive.
So Microsoft worked on these things and introduced Modern UI in the year 2016. Modern SharePoint is a whole new user experience. It’s more than a fresh look, a lot of web parts are added as per as modern trends, all web parts or elements are responsive in all devices and screens.
Modern SharePoint exists only in SharePoint Online. Currently “modern” experiences not available for SharePoint on-premises.
 |
 |
Note: Microsoft not deprecating the “classic” experience; both “classic” and “modern” will coexist.
What are the “modern” experiences in SharePoint Online?
As of now, the “modern” experiences in SharePoint Online are:
- Modern List and Library
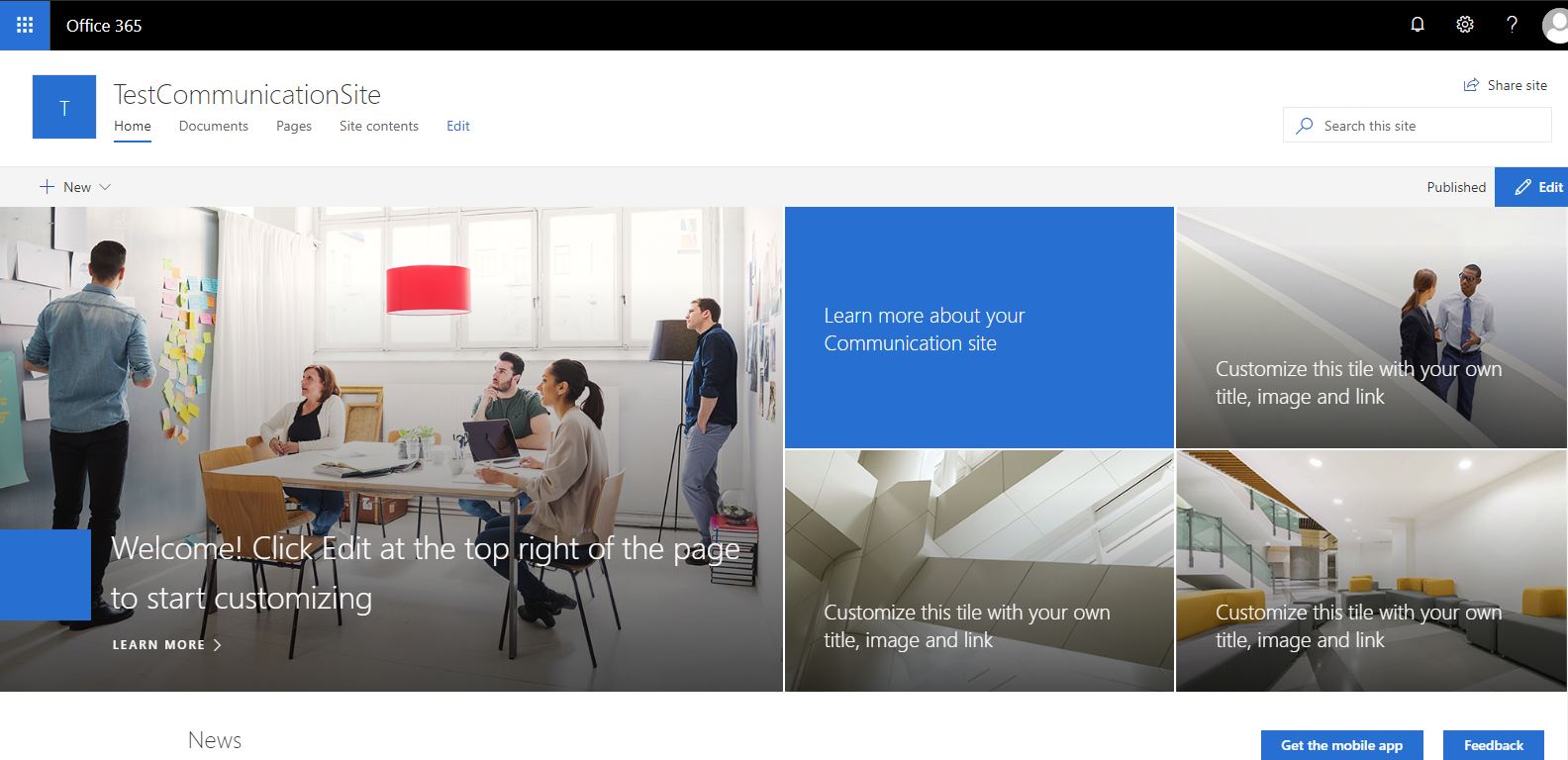
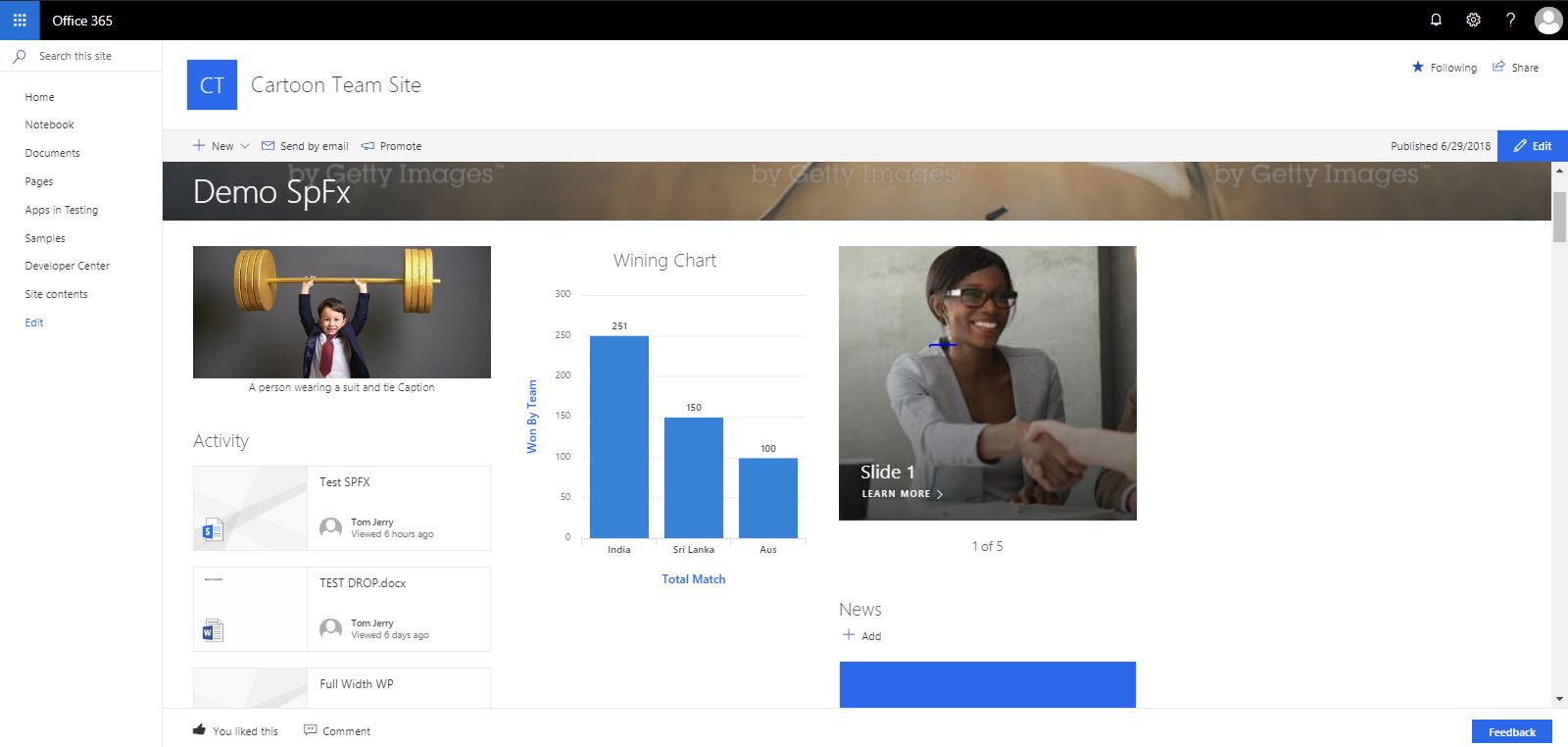
- Modern sites; Team and Communication site with a template
- Modern Site Pages
Modern List and Library
Modern lists and libraries have a better user experience which is faster, more intuitive, and responsive. Responsiveness supports all devices like mobile, tablet and desktop etc. it’s easier to edit lists, configure approvals and versioning, set up alerts, incorporate rich data types, integration with apps like flow, Powerapp and give users the privileges to add new columns and information. For more info click here.
 |
 |
Modern Site
Modern SharePoint sites come in two variants, Team Site and Collaborations site. A Team site is really more for a group of people to collaborate, share documents, track events, manage tasks and the Communication site to share important information within your organization, keep track of topics, events or projects. Communication site provides three templates Topic, Showcase, and Blank.
Steps to create Modern Site:
- Open SharePoint home page for team site creation or Hit the following URL
https://mydomain.sharepoint.com/_layouts/15/sharepoint.aspx
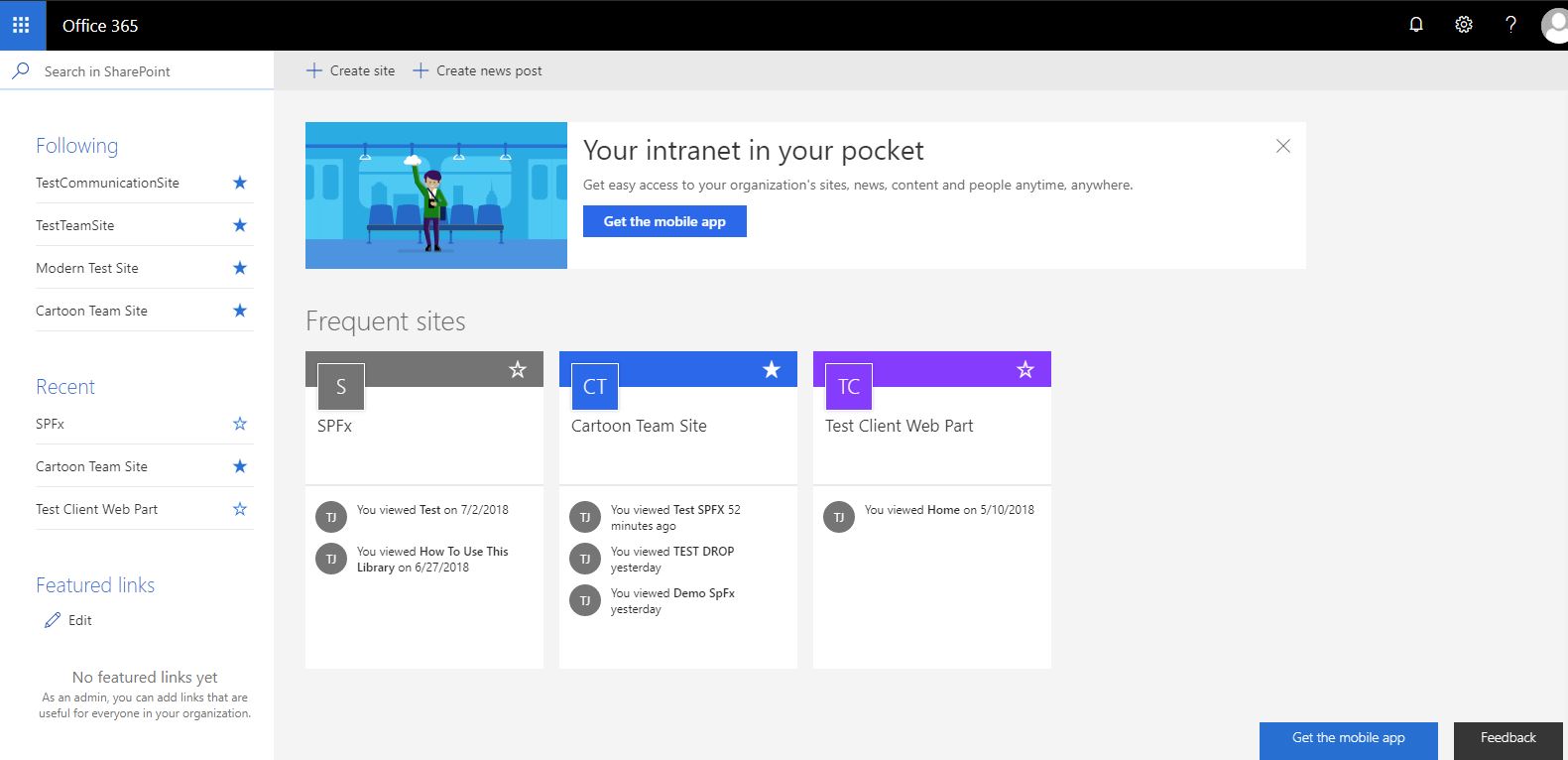
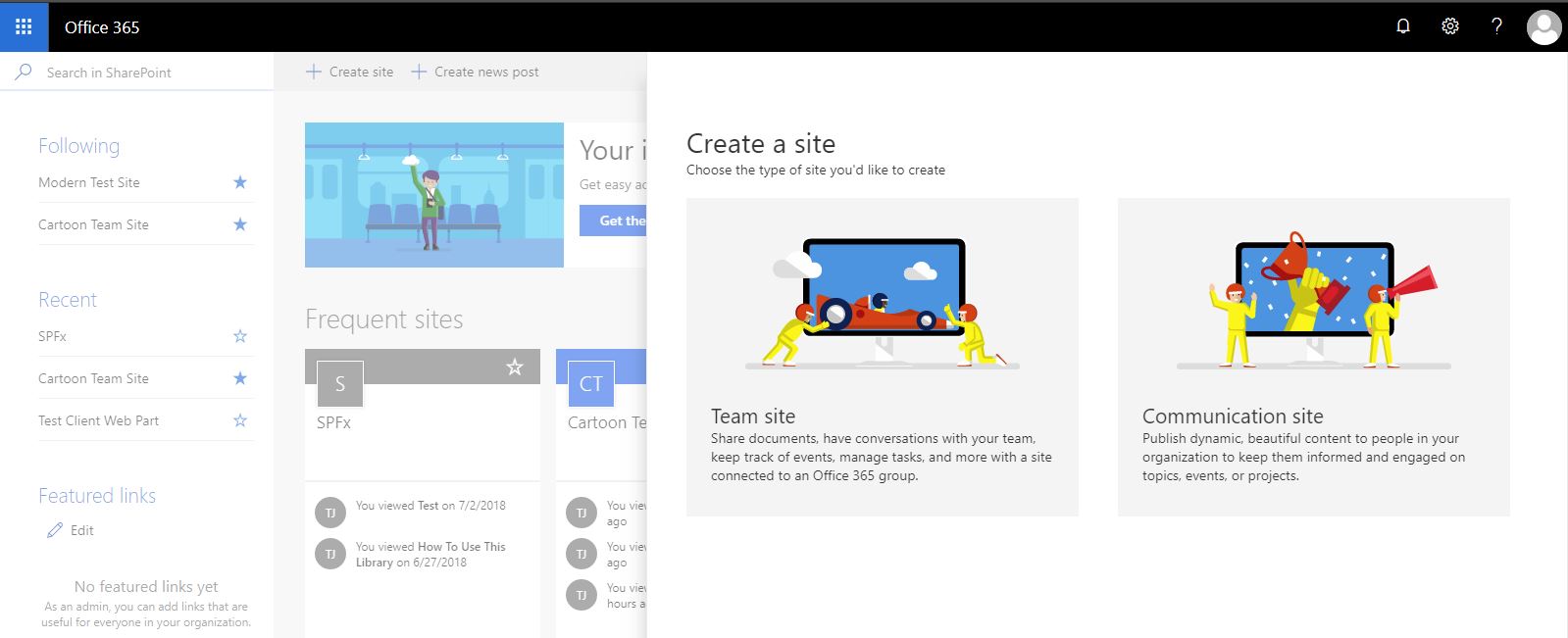
This is admin dashboard for SharePoint containing the list of frequent access sites, recent activity on sites, featured links and also provides controls to create site and post. - Click on Create Site option. From right slide panel select one of the site types either a Team or Communication depending on requirement.

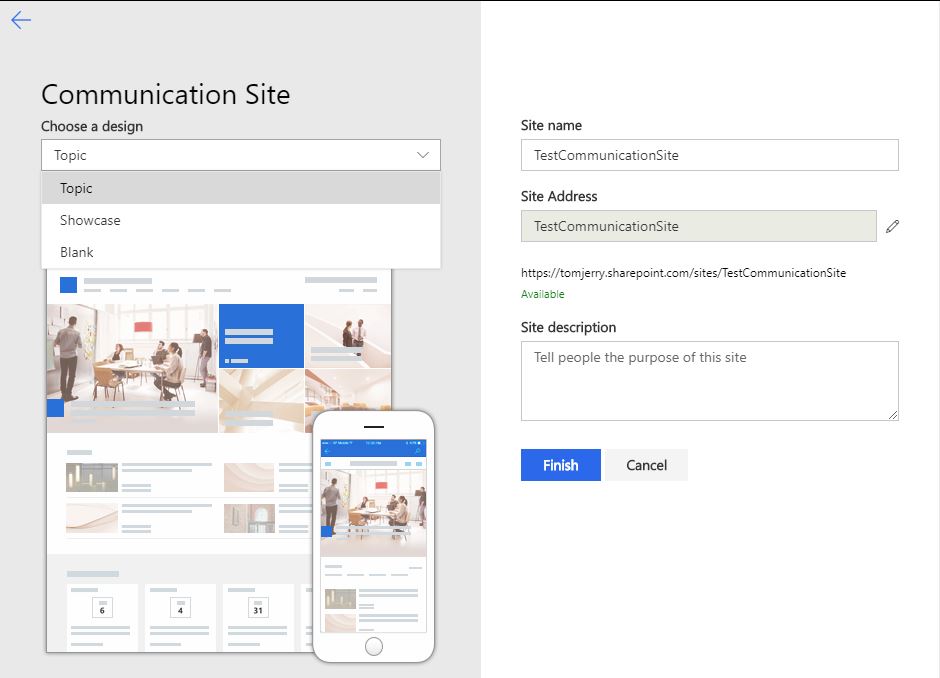
- Here I choose Communication Site. Now fill the fields like site name, site address, site description, and most important choose design template among Topic, Showcase, and Blank. Each design template different layouts, content and theme structure.

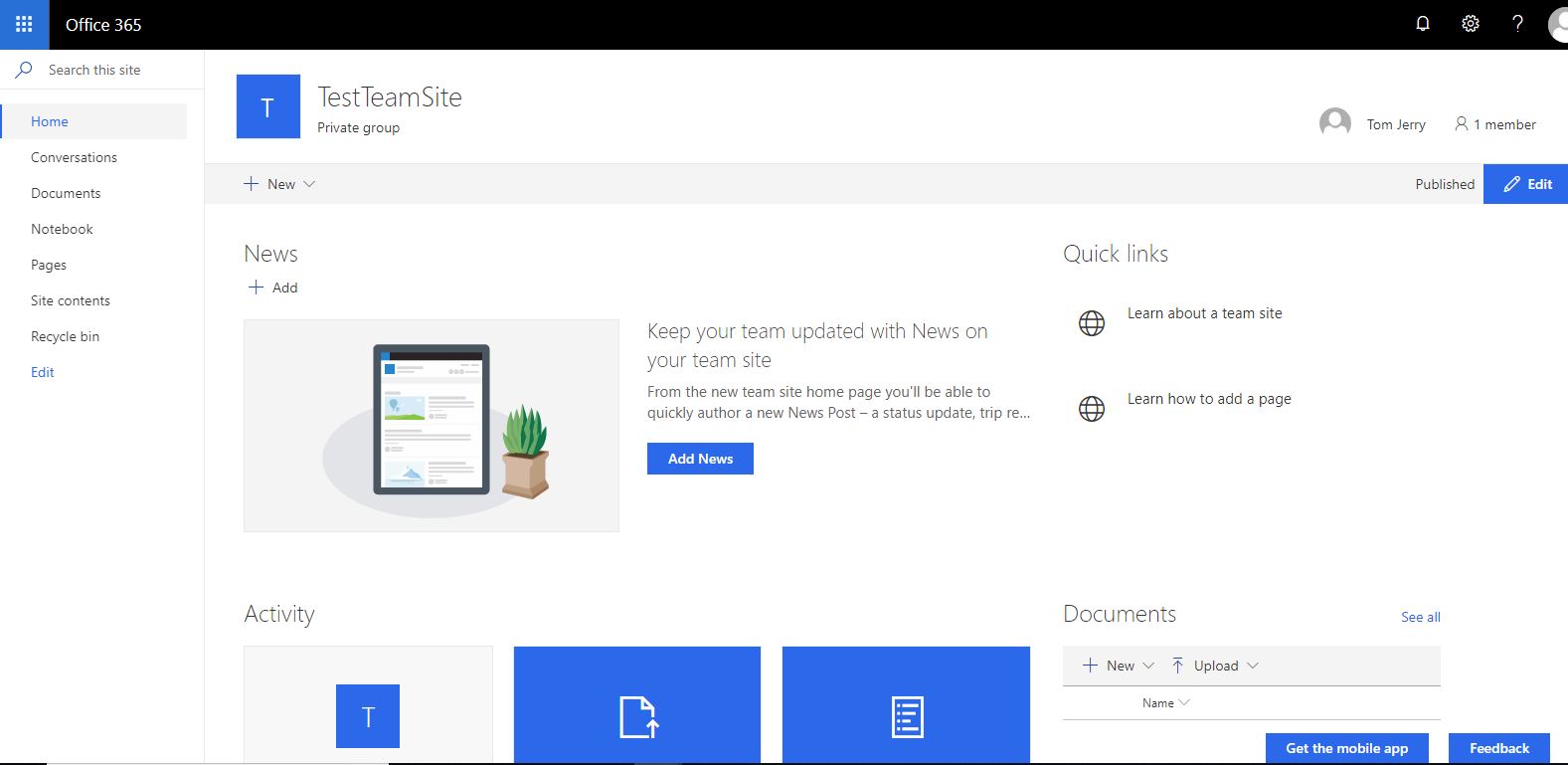
- Once all details are done click on Finish button. It takes some time for site creation. See screen below of both site template team and communication. We also customize these homepages with our dynamic content.


Modern Site Page
Modern site pages are fast, easy to author and support rich multimedia content. Modern pages look great on any device, in a browser or from within the SharePoint app. In modern site pages, we add a rich multimedia web parts like a video, images, list, and libraries to design a page.

Adding and Customizing modern pages
Modern site page is one of the coolest features in SharePoint online where we add dynamic rich multimedia element. For modern site pages, we need to activate site page feature under Manage site feature. Once we activate this feature then we easily add modern site page.

Steps to create site pages:
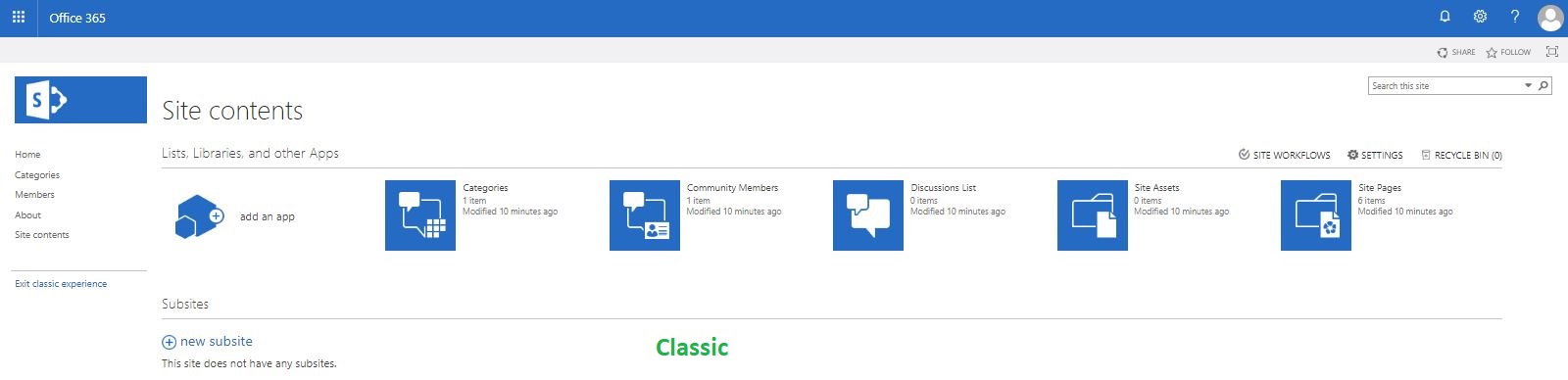
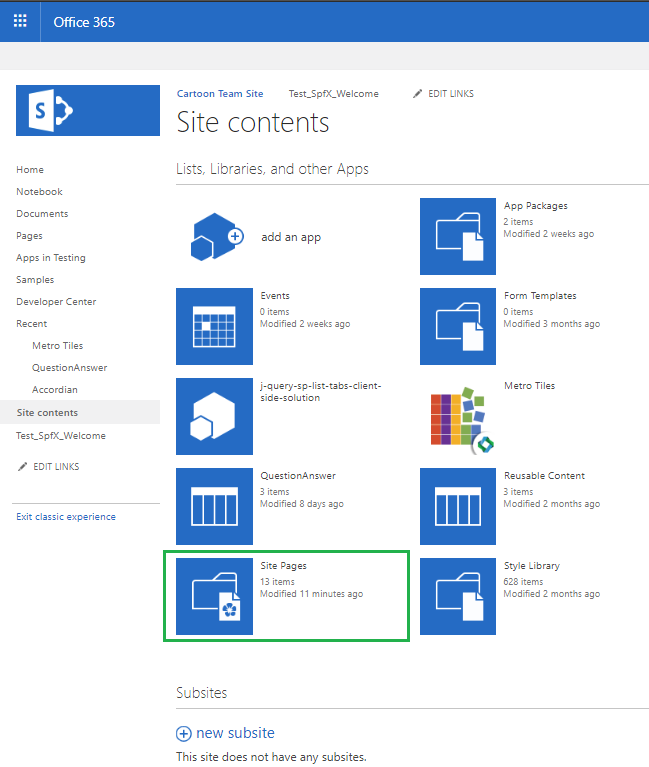
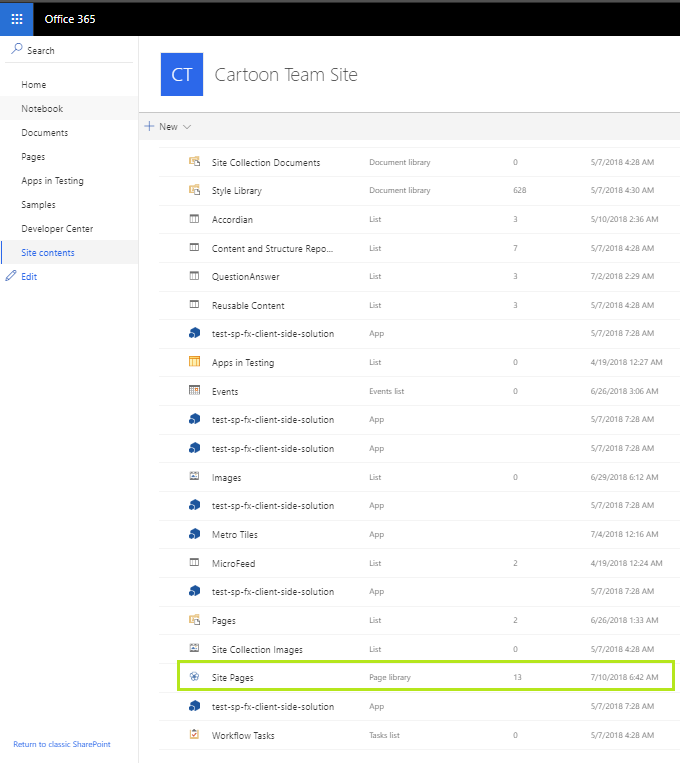
- Open Site pages library from Site content page

Classic UI of Site Content
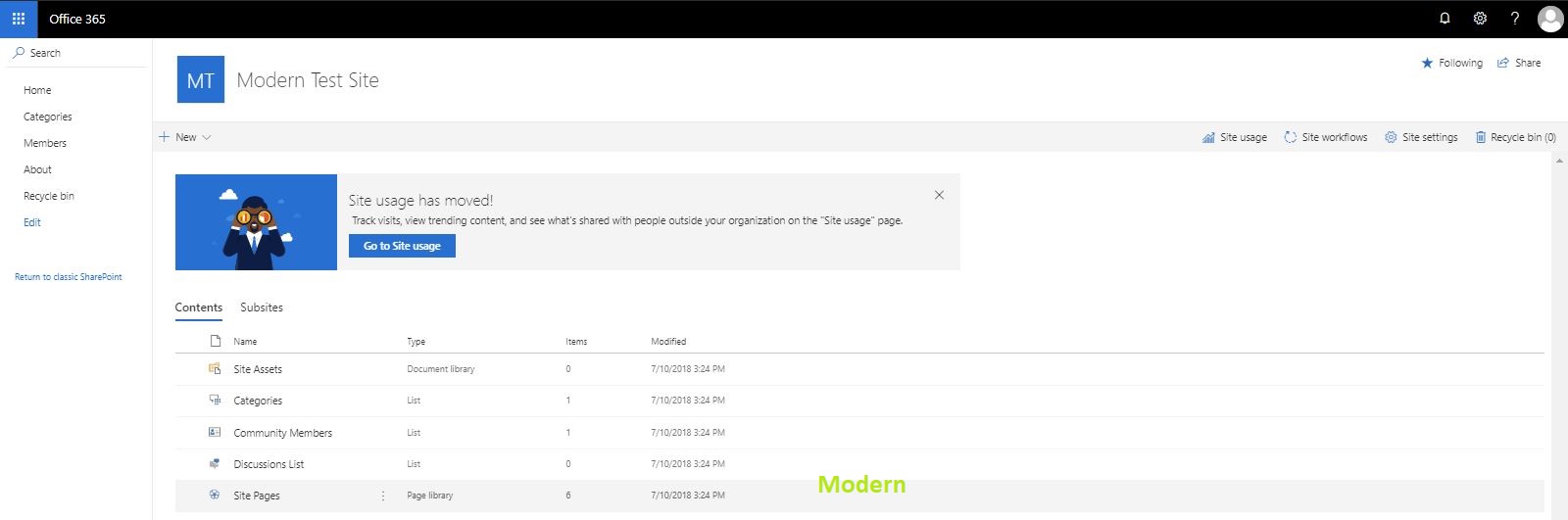
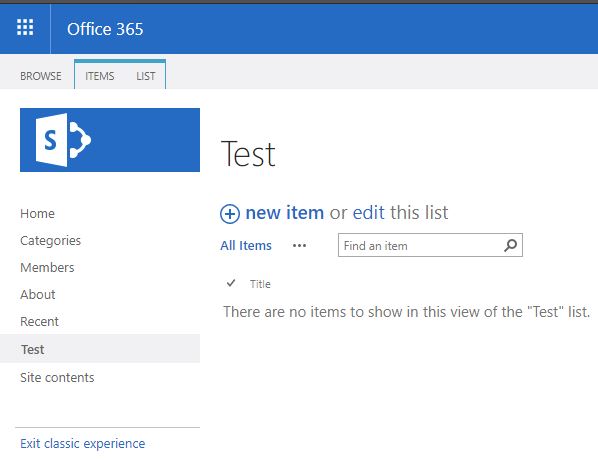
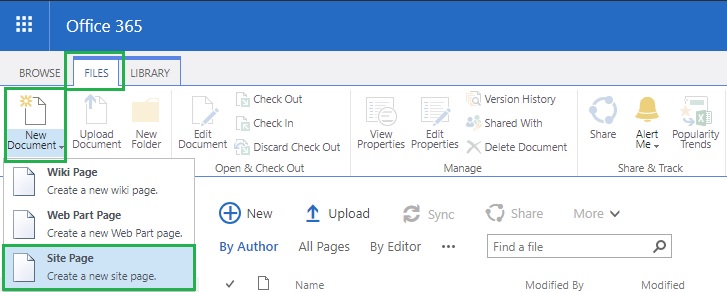
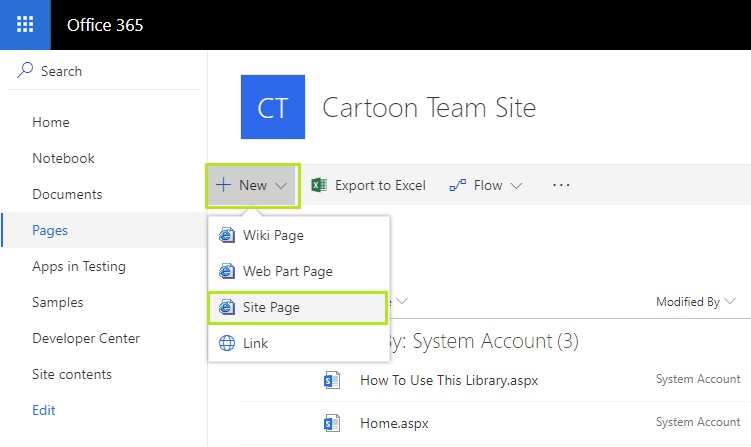
Modern UI of Site Content - In site pages library select FILES, New Document and then Site Page from SharePoint Ribbon.

Classic UI of Site Page Library
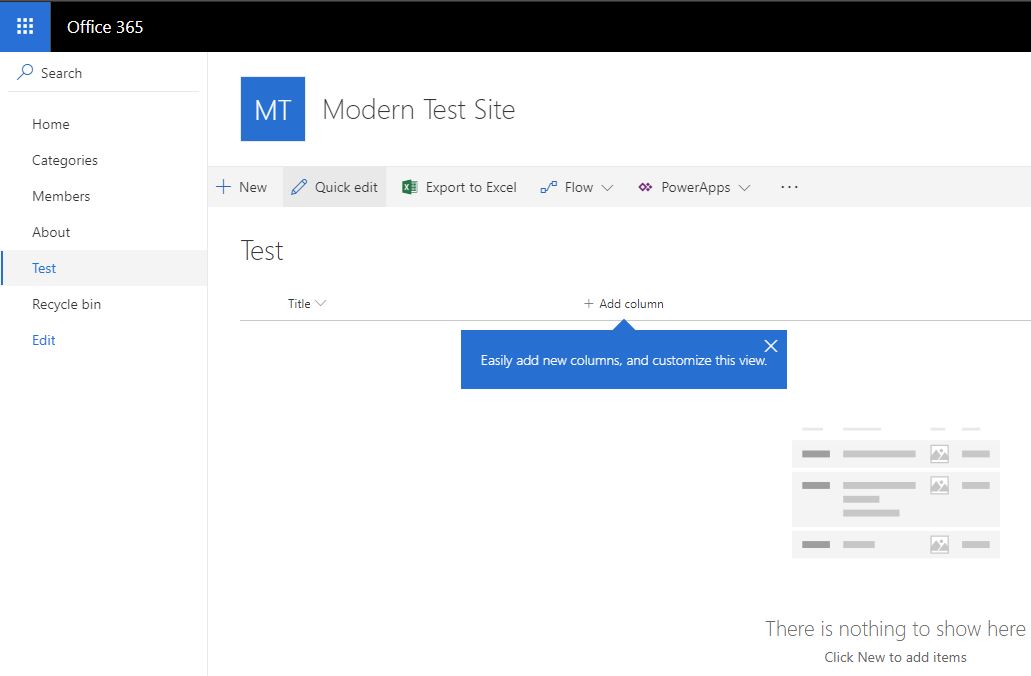
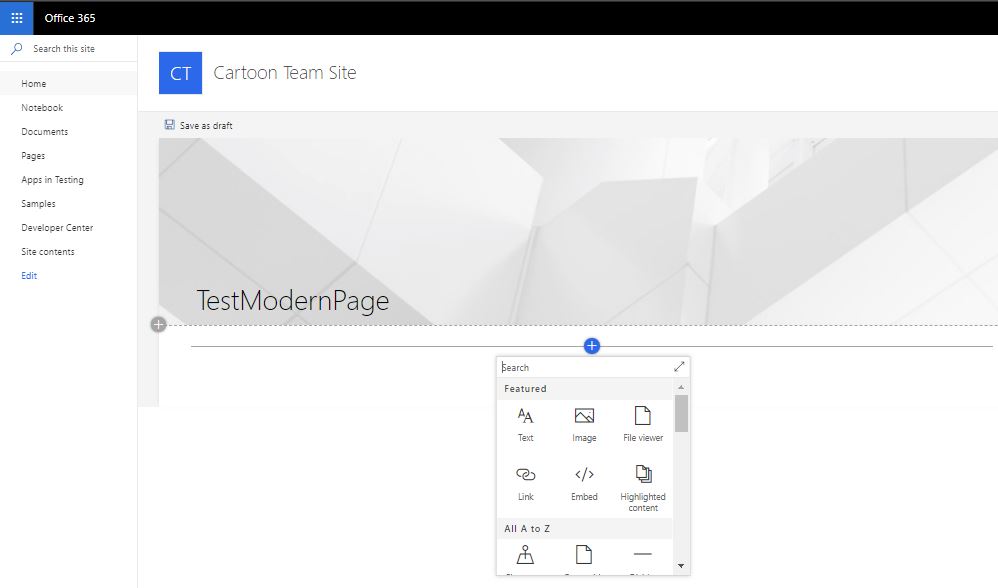
Modern UI of Site Page Library - Ones you select site page option, a modern page wizard will open here we provide page name also optionally add/remove background image.

For customization, we also add web part by clicking + icon. Modern UI provides all basic and advanced web part for dynamic content that serves all our business requirement.
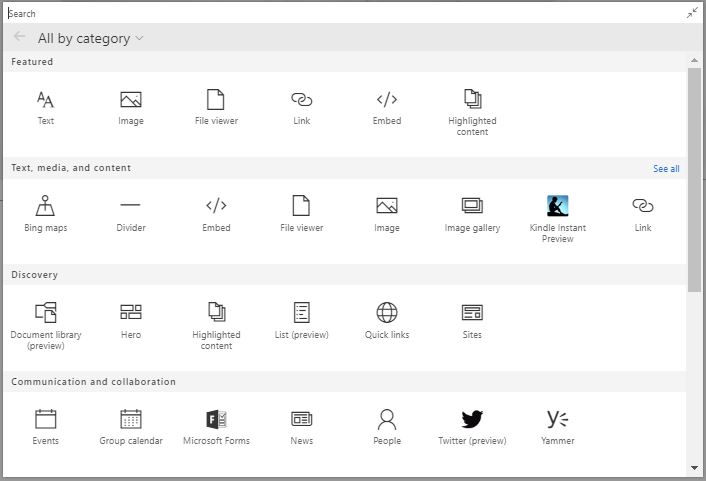
List of Web Parts of Modern SharePoint Online pages
Once we add a modern page to a site, we also add and customize web parts, which are the basic building blocks of our page. These web parts are categories:
- Text, media, and content
- Discovery
- Communication and collaboration
- Business and intelligence
- Connectors

| Category | Web part Name | Usage | More Info Link |
|
Text, media, and content |
Text |
Use of text web part to add a paragraph, heading, links also use for formatting/styling these elements. |
Use of Text web part |
| Image | Use to insert an image either a from SharePoint site or OneDrive. | Use of Image web part | |
| File Viewer | Use to insert a document from the site, OneDrive or local machine. File types you can insert include Excel, Word, PowerPoint, Visio, PDFs, 3D Models and more. | Use of File Viewer web part on page | |
| Link | Use for adding a link on page link may be an internal/external page, document, video or image link. | Use of Link web part on page | |
| Highlighted Content | Use this web part to dynamically display content based on content type, filtering, or a search string. We also set the scope of the search to a site or site collection, and sort the results. | Use of Highlighted Content web part on page | |
| Bing Maps | Use to insert a map on a page for searching a location by entering an address. We also change map type by road, aerial, street side and birds eye | Use of Image web part on page | |
| Divider | Use to insert a horizontal line between two web part for separating purpose. | ||
| Image Gallery | Use to share site collection images on a page. We reorder the image, drag and drop an image directly on web part. | Use of Image Gallery web part on page | |
| Kindle instant preview | We can share a preview of a Kindle book using the Kindle instant preview web part. | Use of Kindle instant preview web part on page | |
|
Discovery |
Document library |
The Document Library web part allows you to display a document library and customize it with your own title, view/folder, and even size. |
Use of Document Library web part on page |
| Hero | Hero web part display content in 5 pieces in a modern visual layout. We can select a link to the image, document or page in layouts tiles and layers. | Use of Hero web part | |
| List | List web part allows you to display lists and customize it with your own title, view/folder, and even size. | Use of List web part on page | |
| Quick Links | We add quick links to a site, page, document or other items we also set layouts. | Use of Quick Links web part on page | |
| Sites | Showcase sub sites and add links to other sites | Use of Sites web part on page | |
| Communication and Collaboration | Events | The Events web part allows you to add and display upcoming events on your page. You can even include a map with location, online meeting information, and more. | Use of Event web part on page |
| Group Calendar | Group calendar web part allows to adding office 365 calendar, limits the number of events to display on a page. | Use of Group calendar web part | |
| Microsoft Forms | Microsoft Forms is one of the Microsoft service app to create surveys, quizzes, and polls on a page. We collect the responses and show results on pages. | Use of Microsoft Forms web part | |
| News | Using News web part we update team with important or interesting story news. We also show announcement, status updates, upcoming events of current site or from other with a set of layout style. | Use of News web part on page | |
| People | People web part allows to displaying a selected group of people and their profiles on our page in a specific layout/format. | Use of People web part on page | |
| Using Twitter web part we show tweets to a relevant group of people on a page. | Use of Twitter web part | ||
| Yammer | Using Yammer we can show relevant group conversation on a page. | Use of Yammer web part | |
| Business and intelligence | Power BI | Using Power BI we embed an interactive Power BI report on our page. | Use of Power BI web part on page |
| Quick Chart | Using Quick chart we show our data in a visual bar and pie chart. These charts required static data as of now. | Use of Quick Chart web part | |
| Site activity | Show recent activity of your site. | Use of Site activity web part | |
| Connectors | Microsoft PowerApps | Microsoft PowerApps is one of the Microsoft service app to create a business app that runs on the browser, phone or tablet with no coding experience required. | Use of Microsoft Power Apps web part |
The Above web part are Microsoft default. If you want custom web part for modern SharePoint we can rely on SharePoint Framework (SPFx). SPFx is a web part model that provides full support for client-side SharePoint development, easy integration with SharePoint data, and support for open source tooling like React, NodeJs, Yeoman etc.
Classic SharePoint vs Modern SharePoint
| Key Feature | Classic SharePoint | Modern SharePoint |
| Custom master page and page layouts | Classic SharePoint we able to set custom master page and page layouts by Out of Box SharePoint. | Modern SharePoint does not support any custom master page and page layouts. Modern SharePoint as its own layouts that fully responsive including all modern web parts. |
| Responsiveness | Classic SharePoint is partially responsive including all classic web part. Classic SharePoint is not mobile friendly. | Modern SharePoint comes with full responsiveness even all modern web parts. Modern SharePoint comes with Team sites, modern list and library structure and site pages. Modern SharePoint support all modern devices including mobiles, tablets and surface devices. |
| Secure and Faster |
In Classic SharePoint user have permission to add custom code (javascript), also have script editor and content editor web part that render on the server side that’s why it takes time to load on the browser with additional security issues. The user can also edit pages in SharePoint designer. |
Modern SharePoint doesn’t allow any custom code even it does not provide any script editor web part for custom code that’s why is more secure and loads faster. |
| List and Library improvements | Classic SharePoint list and library level configuration are most complicated task there is no easy interaction with these controls. Classic SharePoint has ribbon containing all list and library configuration. |
Modern SharePoint has many lists and library level improvements including easier filtering, conditional formatting, and attention views, which have easy interaction. The modern list also addressed 5000 list items threshold issues problem by automatically indexing. Modern SharePoint does not have SharePoint ribbon so we miss some cool features that present in classic SharePoint including save as template, export to excel etc. |
| New feature | Classic SharePoint also supports these modern services but there are some limitation and configuration issues which are not in Modern SharePoint case. | Modern SharePoint comes with very cool features that easy to configure and share data between these services including Flow, Forms, PowerApps, PowerBI etc. with responsiveness. |
| AlternateCSSUrl web property | Supported | Not supported |
| Minimal Download Strategy (MDS) | Supported | Not supported |
| Web part supports | All SPFx web part is supported in Classic pages. | We can’t use already created “classic” web parts on “modern” pages but vice-versa are worked. |
| Development Strategy |
For classic SharePoint Microsoft give feature called SharePoint Add-in in the year 2013 for web part creation. SharePoint add-in requires a lot of infrastructure and efforts to create add-in more it comes in two flavors: SharePoint-hosted and provider-hosted. SharePoint add-in runs in an iframe. |
For modern SharePoint pages, Microsoft gives feature called SharePoint Framework (SPFx) in the year 2016 for web part creation. SharePoint framework relly on open source tooling which required fewer efforts. SharePoint framework does not run in an iframe that’s why it capable of running in classic SharePoint site pages also. |
| Development Customizations |
Classic web parts support JSLink for list/form customizations. Supports display templates, master pages offer search result rendering customizations |
Modern web parts not supported JSlink in list/form customization. Modern SharePoint development is client side using JavaScript frameworks like Angular JS, React JS, Node etc. all these open sources. SharePoint framework (SPFx) are used to create modern web parts and extensions SPFx extensions can help for Application Customizers, Field Customizers, and Command Sets. |
| Tools for Development Customizations |
SharePoint Designer Infopath SharePoint Workflows Sandbox Solution CustomActions |
SharePoint Framework(SPFx)- Web part and Extention PowerApps Microsoft Flow |
| SharePoint Search |
The ”classic” search experience can be found in SharePoint on-prem as well as in Office 365. ”Search Center” provides results from the search index. Full control on the searchable strategy, define what results to be displayed with complete search customization |
”Modern” search experiences have been popping up in Office 365 only. Displaying relevant content, moreover, suggesting what is supposed to be useful to the current user but the modern search experience UI is not customizable. |
| SharePoint Ribbon | Present | Not present |
Limitation of Modern SharePoint:
- Modern SharePoint has come for Office 365 online only. not for on premises.
- For SharePoint Framework (SPFx) to build and deploy client-side web part so you need Office 365 tenant admin permission to create an app catalog site.
- No support for master pages and page layouts.
- No active SharePoint ribbon in modern SharePoint.
- Custom CSS via AlternateCSSUrl web property not supported
- Minimal Download Strategy (MDS) not supported
- Missing script editor and content editor web part.
