Hello everyone, in this post we will discuss about how to resize Add-in App Part. If you are reading this post first time, I would recommend read following articles
Above my listed article give complete information about App Part/Add In Part
As add-in part render a dynamic content mean that might change its width and height. Due to the dynamic nature of the content, it may not fit in the frame.Might in some cases you need more space as same as parent container. With dynamic content, it could be difficult to specify a fixed size in your add-in part declaration. However, you can resize the frame to fit the content’s width and height.
You can use POST messages from your content webpage to specify the frame’s size. The following JavaScript example shows you how to send a POST message to resize the frame in which your add-in part is hosted. You can call this using the JavaScript method from a JavaScript file.
So here we resize our Accordion app part which have dynamic content from Accordion list.
Steps to resize app part
- Create an add-in, name Accordion in Microsoft Visual Studio 2013. For more info to create accordion read post SharePoint Hosted Add-In as an App Part
- So we assume that you have setup Basic Accordion add-in as an App Part. You notice in Elements.xml file by default app part width is 300 and height is 200. In that scenario our app part will show maximum two item as accordion.

- Now we write code for resize app part. Add following code in accordion.js.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869window.reSize = window.reSize || {};//Accordion app responsive width and heightreSize.AppPart = {senderId: '', // the App Part provides a Sender Id in the URL parameters,// every time the App Part is loaded, a new Id is generated.// The Sender Id identifies the rendered App Part.previousHeight: 0, // the heightminHeight: 0, // the minimal allowed heightfirstResize: true, // On the first call of the resize the App Part might be// already too small for the content, so force to resize.init: function () {// parse the URL parameters and get the Sender Idvar params = document.URL.split("?")[1].split("&");for (var i = 0; i < params.length; i = i + 1) {var param = params[i].split("=");if (param[0].toLowerCase() == "senderid")this.senderId = decodeURIComponent(param[1]);}// find the height of the app part, uses it as the minimal allowed heightthis.previousHeight = this.minHeight = $('body').height();// display the Sender Id$('#senderId').text(this.senderId);// make an initial resize (good if the content is already bigger than the// App Part)this.autoSize();},autoSize: function () {// Post the request to resize the App Part, but just if has to make a resizevar step = 30, // the recommended increment step is of 30px. Source:// http://msdn.microsoft.com/en-us/library/jj220046.aspxheight = $('body').height() + 7, // the App Part height // (now it's 7px more than the body)newHeight, // the new App Part heightcontentHeight = $('.accordion-Wrapper').height(), //Specify your name of parent divresizeMessage = '<message senderId={Sender_ID}>resize({Width}, {Height})</message>';// if the content height is smaller than the App Part's height,// shrink the app part, but just until the minimal allowed heightif (contentHeight < height - step && contentHeight >= this.minHeight) {height = contentHeight;}// if the content is bigger or smaller then the App Part// (or is the first resize)if (this.previousHeight !== height || this.firstResize === true) {// perform the resizingnewHeight = contentHeight;// set the parametersresizeMessage = resizeMessage.replace("{Sender_ID}", this.senderId);resizeMessage = resizeMessage.replace("{Height}", newHeight);resizeMessage = resizeMessage.replace("{Width}", "100%");// we are not changing the width here, but we could// post the messagewindow.parent.postMessage(resizeMessage, "*");// memorize the heightthis.previousHeight = newHeight;// further resizes are not the first onesthis.firstResize = false;}}};
Call init() function on load in getAccordionListData() method it resize app part on loading.
12//App responsive on loadreSize.AppPart.init();Call autoSize() function in every on change event (example click() event) in app part.
123setTimeout(function () {reSize.AppPart.autoSize();}, 500); - Final step Run and Deploy the Add-In solution, Now go to the developer site and add App Part on Edit Web Part page.

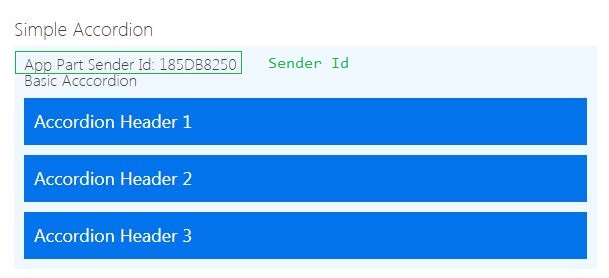
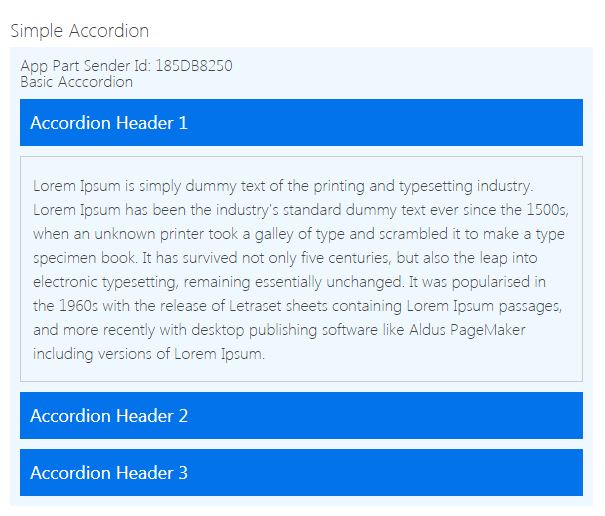
As you see above screen shot On load our Accordion looks very great. On resize we make accordion div width 100% and height set based on content and on click event.

References
