This post was most recently updated on July 31st, 2024
Hello everyone, in this post we will discuss about custom Add-in Part properties with how to add and read custom Add-in Part properties.
If you are reading this post first, I would recommend to read SharePoint Hosted Add-ins as an App-Part first, that mentions what is an app part and how to create and show add-in as app part.
The ClientWebPart Element.xml contains the core definition (properties) for a Client Web Part.
Element.xml file have three elements which are <ClientWebPart> parent and <Content> ,<Properties> have child.
- <ClientWebPart> : Use for configuring a client web part properties like Name, Title, Description, Width and Height.
- <Content> : Content element identifies the location of the page inside that will render inside an client web part. Also we passed query string using pattern propertyName=_propertyName_.
1Src="~appWebUrl/Pages/AccordionAppPartPage.aspx?{StandardTokens}&BooleanProperty=_BooleanProperty_&EnumProperty=_EnumProperty_&StringProperty=_StringProperty_&IntProperty=_IntProperty_" - <Properties> : In Properties element we define custom properties.
Client Web Part support only four custom properties. You define the custom properties in the Elements.xml file. There are four types of custom properties:
- string – create simple string type text-box
- int – create simple integer type text-box
- boolean – create simple checkbox
- enum – create simple selection list
The following example shows an Elements.xml file that declares a custom properties of Add-In part.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ClientWebPart Name="AccordionAppPart" Title="Simple Accordion" Description="Create simple Accordion based on Accordion List" DefaultWidth="500" DefaultHeight="500"> <!-- Content element identifies the location of the page that will render inside the client web part Properties are referenced on the query string using the pattern _propertyName_ Example: Src="~appWebUrl/Pages/ClientWebPart1.aspx?Property1=_property1_" --> <Content Type="html" Src="~appWebUrl/Pages/AccordionAppPartPage.aspx?{StandardTokens}&BooleanProperty=_BooleanProperty_&EnumProperty=_EnumProperty_&StringProperty=_StringProperty_&IntProperty=_IntProperty_" /> <!-- Define properties in the Properties element. Remember to put Property Name on the Src attribute of the Content element above. --> <Properties> <Property Name="StringProperty" Type="string" WebBrowsable="true" WebDisplayName="Web Part Title" WebDescription="Web Part Title shown on top of Web Part" WebCategory="Acccordion Properties" DefaultValue="Basic Accordion" RequiresDesignerPermission="true" /> <Property Name="IntProperty" Type="int" WebBrowsable="true" WebDisplayName="Number of items to Display" WebDescription="Number of items to Display" WebCategory="Acccordion Properties" DefaultValue="3" RequiresDesignerPermission="true" /> <Property Name="BooleanProperty" Type="boolean" WebBrowsable="true" WebDisplayName="Display Order default Ascending" WebDescription="Display list of data either a ascending or descending" WebCategory="Acccordion Properties" DefaultValue="true" RequiresDesignerPermission="true"/> <Property Name="EnumProperty" Type="enum" WebBrowsable="true" WebDisplayName="Header Color" WebDescription="Header Color" WebCategory="Accordion Header Properties" DefaultValue="Blue" RequiresDesignerPermission="true"> <EnumItems> <EnumItem Value="Green" WebDisplayName="Green"/> <EnumItem Value="Blue" WebDisplayName="Blue"/> <EnumItem Value="Purple" WebDisplayName="Purple"/> </EnumItems> </Property> </Properties> </ClientWebPart> </Elements> |

As you see above code you notice each property has six attribute are they
- Name: The Name attribute is simply the name of the property to be used to get property value.
- WebBrowsable: The WebBrowsable attribute tells SharePoint whether or not the custom property should be rendered in the Edit Web Part’s Tool Part.
- WebDisplayName: The WebDisplayName attribute is simply the friendly name of the property to be used in the UI.
- WebDescription: The WebDescription is the text to be displayed in the ToolTip of the web part.
- WebCategory: The WebCategory attribute is the expandable section that the property will be defined under in the Edit Web Part’s Tool Part.
- DefaultValue: The DefaultValue attribute is the set default value of property.
- RequiresDesignerPermission: Gets a flag that indicates whether a property in a Web Part requires the user to have design permissions to modify it.
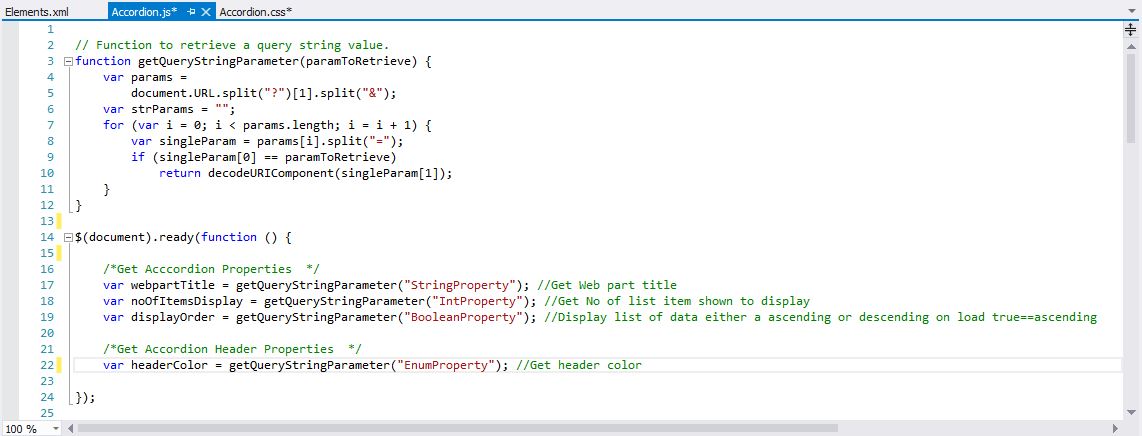
Now at the end we get those property value in jQuery file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Function to retrieve a query string value. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return decodeURIComponent(singleParam[1]); } } $(document).ready(function () { /*Get Acccordion Properties */ var webpartTitle = getQueryStringParameter("StringProperty"); //Get Web part title var noOfItemsDisplay = getQueryStringParameter("IntProperty"); //Get No of list item shown to display var displayOrder = getQueryStringParameter("BooleanProperty"); //Display list of data either a ascending or descending on load true==ascending /*Get Accordion Header Properties */ var headerColor = getQueryStringParameter("EnumProperty"); //Get header color }); |

Steps to add and read custom add-in properties on accordion
- Create an add-in, name Accordion in Microsoft Visual Studio 2013. For more info to create accordion read post How to Create a Basic Accordion SharePoint Hosted Add-in
- So we assume that you have setup Basic Accordion add-in. Now we setup Add-In as an App Part for this read my article SharePoint Hosted Add-In as an App Part
- Here we add custom property to Accordion.
- Edit Elements.xml file and add following xml code.
12345678910111213141516171819202122<Elements xmlns="http://schemas.microsoft.com/sharepoint/"><ClientWebPart Name="AccordionAppPart" Title="Simple Accordion" Description="Create simple Accordion based on Accordion List" DefaultWidth="500" DefaultHeight="500"><!-- Content element identifies the location of the page that will render inside the client web partProperties are referenced on the query string using the pattern _propertyName_Example: Src="~appWebUrl/Pages/ClientWebPart1.aspx?Property1=_property1_" --><Content Type="html" Src="~appWebUrl/Pages/AccordionAppPartPage.aspx?{StandardTokens}&BooleanProperty=_BooleanProperty_&EnumProperty=_EnumProperty_&StringProperty=_StringProperty_&IntProperty=_IntProperty_" /><!-- Define properties in the Properties element.Remember to put Property Name on the Src attribute of the Content element above. --><Properties><Property Name="StringProperty" Type="string" WebBrowsable="true" WebDisplayName="Web Part Title" WebDescription="Web Part Title shown on top of Web Part" WebCategory="Acccordion Properties" DefaultValue="Basic Accordion" RequiresDesignerPermission="true" /><Property Name="IntProperty" Type="int" WebBrowsable="true" WebDisplayName="Number of items to Display" WebDescription="Number of items to Display" WebCategory="Acccordion Properties" DefaultValue="3" RequiresDesignerPermission="true" /><Property Name="BooleanProperty" Type="boolean" WebBrowsable="true" WebDisplayName="Display Order default Ascending" WebDescription="Display list of data either a ascending or descending" WebCategory="Acccordion Properties" DefaultValue="true" RequiresDesignerPermission="true"/><Property Name="EnumProperty" Type="enum" WebBrowsable="true" WebDisplayName="Header Color" WebDescription="Header Color" WebCategory="Accordion Header Properties" DefaultValue="Blue" RequiresDesignerPermission="true"><EnumItems><EnumItem Value="Green" WebDisplayName="Green"/><EnumItem Value="Blue" WebDisplayName="Blue"/><EnumItem Value="Purple" WebDisplayName="Purple"/></EnumItems></Property></Properties></ClientWebPart></Elements>In Elements.xml file we add property under two category Accordion Properties and Accordion Header Properties, for separate section in edit web part. Also we change query sting according to property name.
- Read custom property value. Edit Accordion.js file and add following code
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879// Function to retrieve a query string value.function getQueryStringParameter(paramToRetrieve) {var params =document.URL.split("?")[1].split("&");var strParams = "";for (var i = 0; i < params.length; i = i + 1) {var singleParam = params[i].split("=");if (singleParam[0] == paramToRetrieve)return decodeURIComponent(singleParam[1]);}}var hostweburl; //Getting host web urlvar appweburl; //Getting App web url itself only$(document).ready(function () {//Get the URI decoded URLs.hostweburl = getQueryStringParameter("SPHostUrl");appweburl = getQueryStringParameter("SPAppWebUrl");/*Get Acccordion Properties */var webpartTitle = getQueryStringParameter("StringProperty"); //Get Web part titlevar noOfItemsDisplay = getQueryStringParameter("IntProperty"); //Get No of list item shown to displayvar displayOrder = getQueryStringParameter("BooleanProperty"); //Display list of data either a ascending or descending on load true==ascending/*Get Accordion Header Properties */var headerColor = getQueryStringParameter("EnumProperty"); //Get header color//Call AccordionListData functiongetAccordionListData(noOfItemsDisplay, displayOrder, headerColor);//Accordion Exapnd/Collapse on Header Click$('.accordion-Items .accordion-Header').on('click', function (e) {e.preventDefault();if ($(this).hasClass('Expand')) {//Slide Up Next accordion content$(this).next().slideUp();$(this).removeClass('Expand').addClass('Collapse');} else {//Slide Up Header Who have Expand Class$('.Expand').removeClass('Expand').addClass('Collapse').next().slideUp();//Slide Up Next accordion content$(this).next().slideDown();$(this).addClass('Expand').removeClass('Collapse');}});$(".accordion-Items").before(document.createTextNode(webpartTitle));});function getAccordionListData(noOfItemsDisplay, displayOrder, headerColor) {if (displayOrder == "true") {displayOrder = "asc";}else {displayOrder = "desc";}//Make A Rest API Call to fetch data from created custom sharepoint add-in list$.ajax({url: appweburl + "/_api/web/lists/GetByTitle('Accordion List')/items?$select=ID,Title,KpiDescription&$top=" + noOfItemsDisplay + "&$orderby=Id " + displayOrder + "",method: "GET",async: false,headers: { "Accept": "application/json; odata=verbose" },success: function (data) {//SUCCESSif (data.d.results.length > 0) { //Check list if have any Datavar accordionHeader = '', accordionContent = '', accordionHTML = ''; //Declare Variables$.each(data.d.results, function (index, obj) {accordionHeader = obj.Title; if (accordionHeader == undefined) { accordionHeader = "NA"; } //Get value of Accordion List TitleaccordionContent = obj.KpiDescription; if (accordionContent == undefined) { accordionContent = "NA"; } //Get value of Accordion List Content//Push html tag into accordionHTMLaccordionHTML += '<div class="accordion-ItemWrap">';accordionHTML += '<h3 class="accordion-Header ' + headerColor + '">' + accordionHeader + '</h3>';accordionHTML += '<div class="accordion-Content">';accordionHTML += '<p>'+ accordionContent +'</p>';accordionHTML += '</div>';accordionHTML += '</div>';});$('.accordion-Wrapper .accordion-Items').html(accordionHTML); //Push whole accordionHTML string in accordion-Items}},error: function (data) {//ERRORconsole.log(data);}});} - Edit accordion.css file to add css class for accordion header code
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768/*REST Style START*/html, body, div, h3 {margin: 0;padding: 0;border: 0;vertical-align: baseline;font-size: 100%;}body {line-height: 1;background-color: #fff;color: #000;}/*REST Style END*//*Accordion Wrapper Style*/.accordion-Wrapper {font-family: "Segoe UI Light","Segoe UI","Segoe",Tahoma,Helvetica,Arial,sans-serif;font-size: 16px;margin: 14px 15px 0;font-weight: normal;}/*Accordion Items Style*/.accordion-Wrapper .accordion-Items {margin: 50px 0 15px;}/*Accordion Headers Style*/.accordion-Wrapper .accordion-Header {cursor:pointer;line-height: 1.3;color: #fff;font-size: 18px;font-weight: 400;padding: 12px 10px;margin-bottom: 10px;}.accordion-Wrapper .accordion-Header:hover {color: #000!important;background-color: #f1f1f1;}.accordion-Wrapper .accordion-Header .Expand {color: #000;background-color: #f1f1f1;}/*Accordion Contents Style*/.accordion-Wrapper .accordion-Content {padding: 0px 12px;display:none;font-size: 16px;border: 1px solid #ccc;line-height: 1.5;margin-bottom: 10px;}/*ClearFix Style*/.clearFix {clear: both;}.Green{background:rgb(35, 135, 75) ;}.Blue{background:rgb(2, 115, 235) ;}.Purple{background:rgb(129, 81, 253) ;}
- Edit Elements.xml file and add following xml code.
- Run and Deploy the Add-In solution, Now go to the developer site and add the App Part in Web Part page, here you notice that our app part name and description will change.

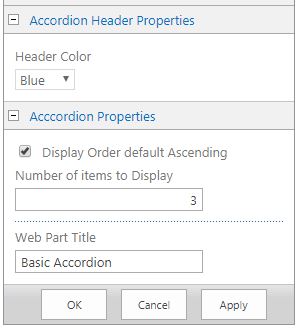
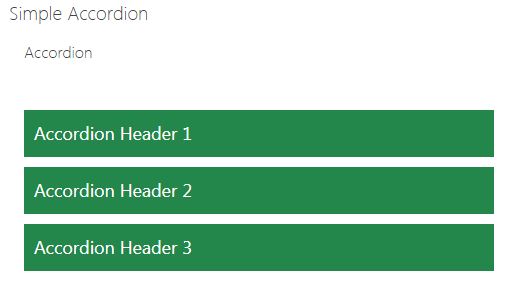
As you see in below screen shot our Accordion will created by default property value.


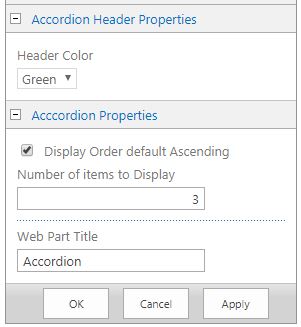
- Now we change custom property on Edit Web Part where Header Color to Green and Web Part Title to Accordion only.


Read my further article on SharePoint Hosted App Parts

Hi,
I got it thank you.
Yes.I got it thank you.
Hi,
I am not able to get property value().Please help me.
var webpartTitle = getQueryStringParameter(“StringProperty”);
In my scenario i am passing the List Name.So i am trying to catch the list name value:
var webpartTitle = getQueryStringParameter(“ListName”);
getQueryStringParameter() this function did not getting the text box value.
Hello Yesubabu,
Please check the Content-type url and Property name both are should be same [ Src=”~appWebUrl…. ], after that console the getQueryStringParameter(); function. You can also test with any other custom properties like int or enum and check they are returning any value?. if this not helps provide Elements.xml.
Thank You for the comment.