Click here more details about “How to use flex properties? – Part 1” article
Parent flex container properties
5. justify-content
This property used to align the flex items.
{ justify-content: flex-start | flex-end | center | space-around | space-between | space-evenly }
This property horizontally aligns all flex items when items do not use all available space.
– See usage and the differences shown in the below examples.
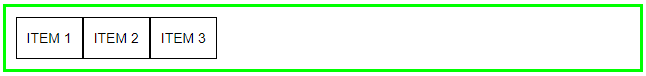
justify-content: flex-start
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-flex-start { display: flex; justify-content: flex-start; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-flex-start"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
flex-start: flex items display towards start of the line. This is default value of “justify-content” property.
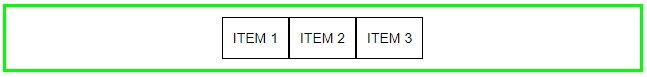
justify-content: flex-end
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-flex-end { display: flex; justify-content: flex-end; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-flex-end"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
flex-end: flex items display towards end of the line.
justify-content: center
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-center { display: flex; justify-content: center; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-center"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
center: flex items display centered of the line.
justify-content: space-around
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-space-around { display: flex; justify-content: space-around; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-space-around"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
space-around: flex items distributed evenly with equal space around the each flex item. Each item applies its own spacing.
justify-content: space-between
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-space-between { display: flex; justify-content: space-between; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-space-between"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
space-between: flex items with space distributed evenly between lines, first item is on the start line and last item is on the end line.
justify-content: space-evenly
CSS
|
1 2 3 |
.container { border:3px solid #00FF00; padding:10px; } .flex-item { border:1px solid #000000; padding:10px; } .container-justify-space-evenly { display: flex; justify-content: space-evenly; } |
HTML
|
1 2 3 4 5 |
<div class="container container-justify-space-evenly"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
space-evenly: flex items distributed in equal spacing between any two items.
6. align-items
{ align-items: flex-start | flex-end | center | stretch | baseline }
This property vertically aligns all flex items when items do not use all available space.
– See usage and the differences shown in the below examples.
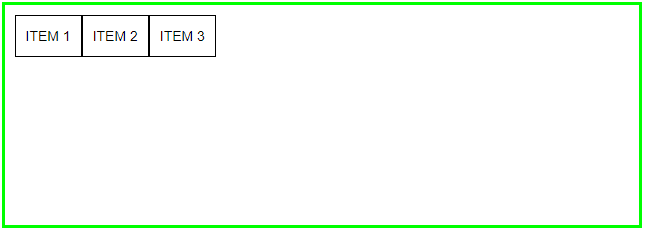
align-items: flex-start
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; } .container-align-items-flex-start { display: flex; align-items: flex-start; align-content: center; } |
HTML
|
1 2 3 4 5 |
<div class="container-align-content container-align-items-flex-start"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
flex-start: Items inside flex container align at the top of the container.
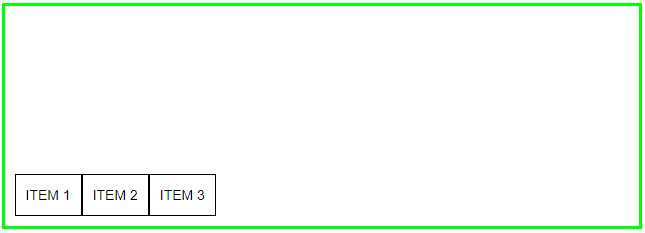
align-items: flex-end
CSS
|
1 2 3 |
.container-align-items { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; } .container-align-items-flex-end { display: flex; align-items: flex-end; } |
HTML
|
1 2 3 4 5 |
<div class="container-align-items container-align-items-flex-end"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
flex-end: Items inside flex container align at the bottom of the container.
align-items: center
CSS
|
1 2 3 |
.container-align-items { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; } .container-align-items-center { display: flex; align-items: center; } |
HTML
|
1 2 3 4 5 |
<div class="container-align-items container-align-items-center"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
center: Items inside flex container displays vertically centered.
align-items: stretch
CSS
|
1 2 3 |
.container-align-items { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; } .container-align-items-stretch { display: flex; align-items: stretch; } |
HTML
|
1 2 3 4 5 |
<div class="container-align-items container-align-items-stretch"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
stretch: All flex items are stretch to fit the container.
align-items: baseline
CSS
|
1 2 3 |
.container-align-items { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; } .container-align-items-baseline { display: flex; align-items: baseline; } |
HTML
|
1 2 3 4 5 |
<div class="container-align-items container-align-items-baseline"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> </div> |
baseline: All flex items align at the baseline of the flex container.
7. align-content
{ align-content: flex-start | flex-end | center | stretch | space-between | space-around }
This property modifies the behavior of the “flex-wrap” property. It is similar as the property of “align-items”, but it aligns flex lines not flex items.
Note: This property only work is there is multiple lines of flex items. There is no effect on one line flex items.
– See usage and the differences shown in the below examples.
align-content: flex-start
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-flex-start { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: flex-start; align-content: flex-start; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container-align-content container-align-content-flex-start"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
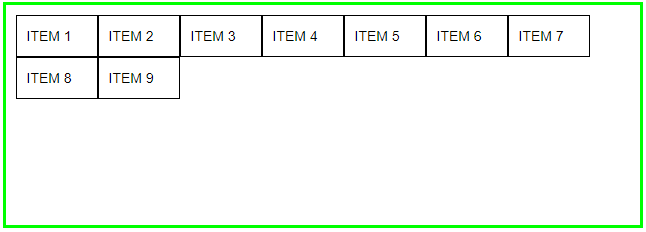
flex-start: All lines align toward the start of the flex container.
align-content: flex-end
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-flex-end { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: flex-end; align-content: flex-end; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container-align-content container-align-content-flex-end"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
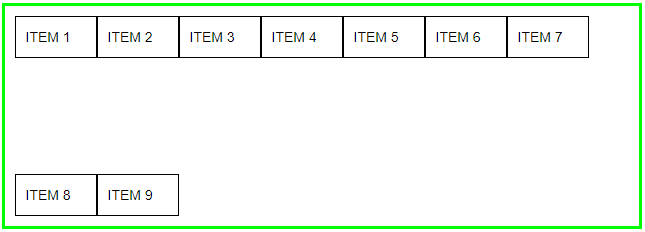
flex-end: All lines align toward the end of the flex container.
align-content: center
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-center { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container-align-content container-align-content-center"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
center: All lines displays vertically centered.
align-content: stretch
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-stretch { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: stretch; align-content: stretch; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container-align-content container-align-content-stretch"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
stretch: All lines equally stretch to take up the remaining space.
align-content: space-between
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-space-between { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: space-between; align-content: space-between; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container-align-content container-align-content-space-between"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
space-between: All lines evenly distributed in the flex container.
align-content: space-around
CSS
|
1 2 3 |
.container-align-content { border:3px solid #00FF00; padding:10px; height: 200px; } .flex-item { border:1px solid #000000; padding:10px; width:60px; } .container-align-content-space-around { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: space-around; align-content: space-around; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container-align-content container-align-content-space-around"> <div class="flex-item"> ITEM 1 </div> <div class="flex-item"> ITEM 2 </div> <div class="flex-item"> ITEM 3 </div> <div class="flex-item"> ITEM 4 </div> <div class="flex-item"> ITEM 5 </div> <div class="flex-item"> ITEM 6 </div> <div class="flex-item"> ITEM 7 </div> <div class="flex-item"> ITEM 8 </div> <div class="flex-item"> ITEM 9 </div> </div> |
space-around: All lines evenly distributed in the flex container with equal space applies around each line.
Click to see demo page for all the above examples.