This post was most recently updated on July 31st, 2024
Hello everyone, in this post, I will explain step by step details on how to set the document library web part view to a specific subfolder. OOB SharePoint online does not support view to show the subfolder of the document library.
Steps to set the document library web part view to a specific subfolder:
- Create a view of the document library
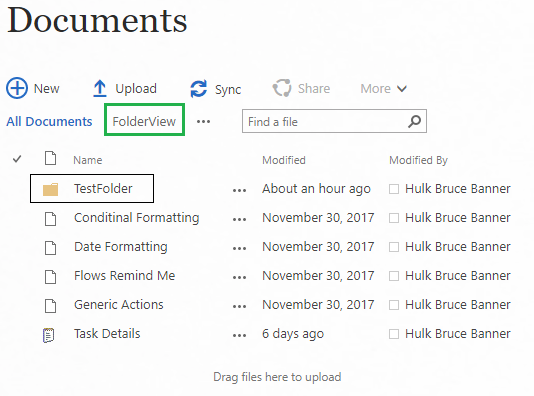
Create a document library and create a view of being able to use it in the page viewer web part. In my scenario, I am using the Shared Documents library and created the FolderView.aspx. This FolderView.aspx is a normal view same as All Documents to created for the document library.
This FolderView.aspx will be changed to show the documents inside the TestFolder folder. - Edit FolderView.aspx view page in Sharepoint designer
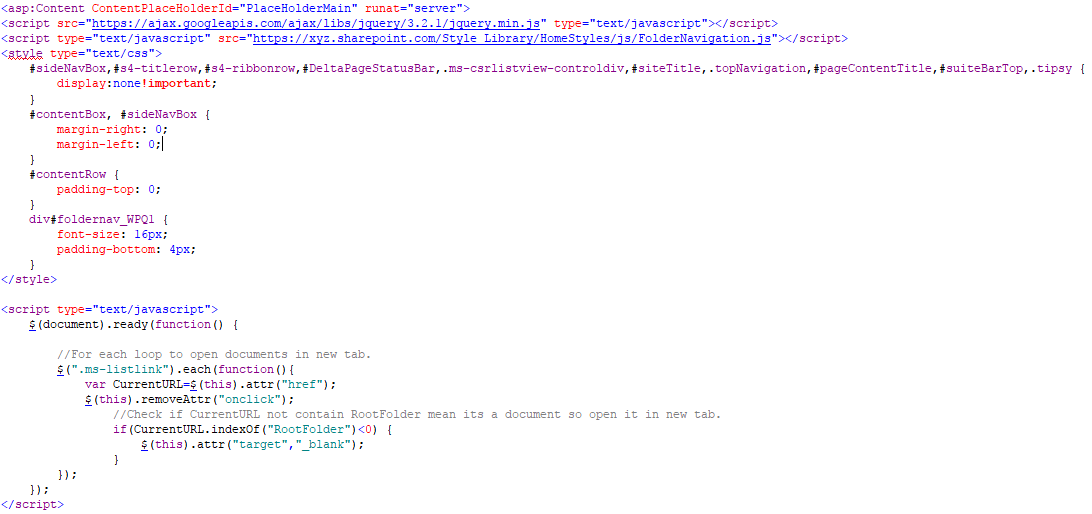
Add following code to PlaceHolderMain.
1234567891011121314151617181920212223242526#sideNavBox,#s4-titlerow,#s4-ribbonrow,#DeltaPageStatusBar,.ms-csrlistview-controldiv,#siteTitle,.topNavigation,#suiteBarTop,.tipsy {display:none!important;}#contentBox, #sideNavBox {margin-right: 0;margin-left: 0;}#contentRow {padding-top: 0;}div#foldernav_WPQ1 {font-size: 16px;padding-bottom: 4px;}$(document).ready(function() {//For each loop to open documents in new tab.$(".ms-listlink").each(function(){var CurrentURL=$(this).attr("href");$(this).removeAttr("onclick");//Check if CurrentURL not contain RootFolder mean its a document so open it in new tab.if(CurrentURL.indexOf("RootFolder") < 0) {$(this).attr("target","_blank");}});});
Here we add FolderNavigation jsto show navigation breadcrumb. - Call above created view in the Page Viewer web part.
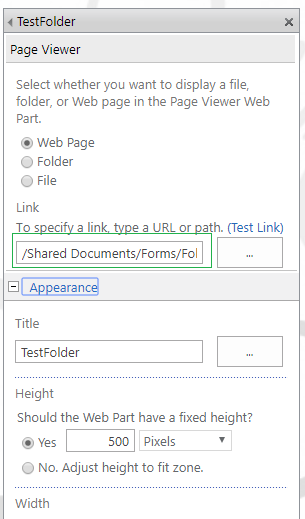
Create the page to add the Page Viewer web part for the document library to open newly created view. Now edit web part properties to specify a link including a folder. In my case, I specify path including TestFolder “/Shared Documents/Forms/FolderView.aspx?RootFolder=%2FShared%20Documents%2FTestFolder&FolderCTID=0x012000485BE4A000E3094EAB0FECE5374C3AAE&View=%7BC7351D50-94E8-4F81-9533-FC0599DC6C82%7D”.
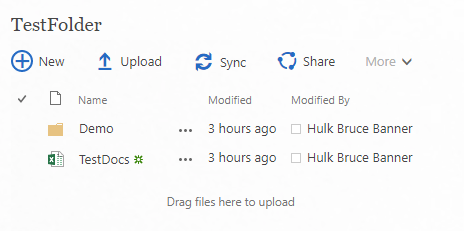
After successfully adding page viewer web part, page will look like a
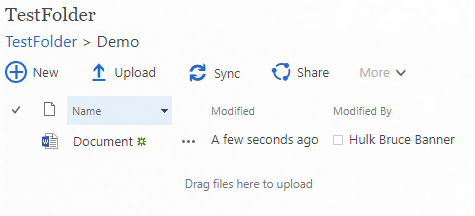
When you click on Demo folder it creates navigation breadcrumb see below screenshot.
Reference:
Let us know in the comment section if you want more information on SharePoint Document library.
