This post was most recently updated on July 31st, 2024
Hello everyone, in this post we will discuss how we can delete list Items based on REST API $filter query in SharePoint 2013.
This can be done in two different ways, either by using CSOM/JSOM or via the SharePoint REST API. In this post I’ll show you how it’s done using SharePoint REST API method.
Using SharePoint REST API
This method assumes that we that you undersatnd SharePoint REST endpoint urls and jQuery to be able to do some simple $.ajax() calls to get filter based object, since you might have multiple items to delete based on filter so maximum 5000 list items delete at time.
SharePoint REST endpoint examples
The following table contains typical REST endpoint URL examples to get you started working with SharePoint data.
Prepend to
|
1 |
http://server/site/_api/ |
the URL fragments shown in the table to construct a fully qualified REST URL.
| URL endpoint | Description | Supported HTTP Method |
| /_api/Web/Lists/ getbytitle(‘listname’) | Getting a list details by its title and updating it as well. If anyone changes your list title, your code will break. | GET, POST |
| /_api/Web/Lists(guid’guid id of your list’) | Same as above but changing list title will not affect the code. | GET, POST |
| /_api/Web/Lists/getbytitle(‘ listname ‘)/Fields | Retrieving all fields associated with a list and add new fields | GET, POST |
| /_api/Web/Lists/getbytitle(‘listname’)/Fields/getbytitle(‘fieldname’) | Getting details of a field, modifying and deleting it. | GET, PUT, PATCH, MERGE, DELETE |
| /_api/Web/Lists/getbytitle(‘listname’)/Items | Retrieving all items in a list and adding new items | GET, POST |
| /_api/web/lists/getbytitle(‘listname’)/GetItemById(itemId) | This endpoint can be used to get, update and delete a single item. | GET, PUT, PATCH, MERGE, DELETE |
| /_api/lists/ getbytitle (‘’listname’)/items?$orderby=Title | Order Your Results | GET, POST |
| /_api/lists/ getbytitle (‘’listname’)/items?$select=Title,Id | Retrieve Selected Column Data value | GET, POST |
| /_api/web/lists/getbytitle(‘listname’)/Items/ ?$select=Title,FieldName/Id&$expand= FieldName /Id |
Retrieving the lookup value | GET, POST |
| /_api/web/lists/getbytitle(‘listname’)/Items/ ?$select=Title,FieldName/Id&$filter= FieldName eq value |
Retrieving the filtered value | GET, POST |
Steps to delete items
- GetItemObject() : Make a request to the REST API and get collection object i.e. all the items matching your filter conditions.
- DeleteListItem() : For object in the collection returned, make another request that deletes the item based on item id.
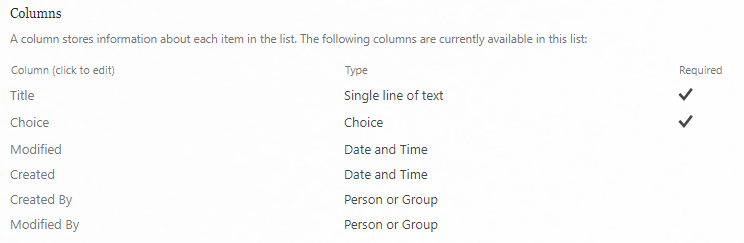
Create Test list with following list structure

And add following code in js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
$(document).ready(function() { var siteurl = _spPageContextInfo.webAbsoluteUrl; // Get site absolute url. var listName = "Test"; var filterQuery = "Choice eq 'Enter Choice 3'"; var url = siteurl+ "/_api/web/lists/getbytitle('"+listName+"')/items" GetItemObject(url,filterQuery,listName); }); function GetItemObject(url, filterQuery,listName) { var itemObjectLen=0; //Get json object based on filter $.getJSON(url + "?$filter=" + filterQuery,function(data) { itemObjectLen=data.value.length; if(itemObjectLen > 0){ var textMassage=''; var result = confirm("Are you sure to delete "+itemObjectLen+" items!"); $.each(data.value, function(i,item){ DeleteListItem(item.Id,listName); //Delete list items based on item id. }); alert(itemObjectLen+" items deleted succusefully."); } }); } function DeleteListItem(itemID, listName) { $.ajax({ url: _spPageContextInfo.webAbsoluteUrl+"/_api/web/lists/getbytitle('"+listName+"')/items(" + itemID+ ")", type: "POST", contentType: "application/json;odata=verbose", headers: { "Accept": "application/json;odata=verbose", "X-RequestDigest": $("#__REQUESTDIGEST").val(), "IF-MATCH": "*", "X-HTTP-Method": "DELETE", }, success: function(data) { //alert("success"); }, error: function(data) { alert("failed"); } }); } |
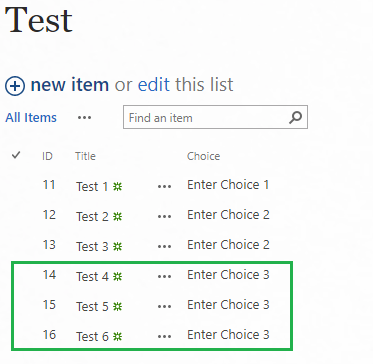
The code above refers to a Test list containig six items on my local development server.

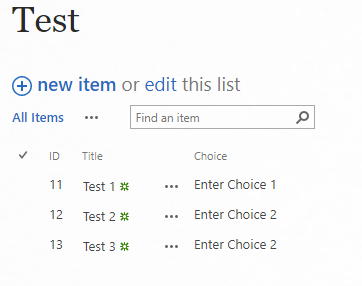
This second image is after the JavaScript code is run – of course, the item is removed. If multiple items existed with the same choice (Enter Choice 3) as I used in $filter then all would have been removed.


OK, I’m trying to create a 2013 workflow to purge records from a Workflow history list based on the workflow name. I now how to do REST API Gets. But anything else is besides me. I get that I need to do the following, but no clue how to accomplish this.
1. /_api/web/lists/getbytitle(‘listname’)/GetItemById(itemId)
2. GetItemObject() : Make a request to the REST API and get collection object i.e. all the items matching your filter conditions.
3. DeleteListItem() : For object in the collection returned, make another request that deletes the item based on item id.
Thank you in advance
hi, thank you for sharing.
I’ve got a problem.
when use this code in designer, I get “data is not defined” in this line : jQuery.getJSON(url,function(data) {
do you have any idea?
Thank you, Simin for your comment. We have updated the article.