This post was most recently updated on August 2nd, 2024
Many times we need to change the way browsers render scrollbars, although we don’t find enough browsers that support it( 🙁 ) not even vendor-prefixed properties except for Webkit.Webkit supports styling your scrollbar as required, and yes this means you could only view these custom scrollbars in Safari and Chrome browsers.
You could visit this link for various ways in which the following properties can be used (only Safari & Chrome).
CSS3 Scrollbar elements
| ::-webkit-scrollbar | |
| ::-webkit-scrollbar-button | |
| ::-webkit-scrollbar-track | |
| ::-webkit-scrollbar-track-piece | |
| ::-webkit-scrollbar-thumb | |
| ::-webkit-scrollbar-corner
::-webkit-resizer |
 |
Source code:
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.scroll { width: 400px; height: 200px; overflow-x: scroll; } .scroll { scrollbar-face-color: #367cd2; scrollbar-shadow-color: #ffffff; scrollbar-highlight-color: #ffffff; scrollbar-3dlight-color: #ffffff; scrollbar-darkshadow-color: #ffffff; scrollbar-track-color: #ffffff; scrollbar-arrow-color: #ffffff; } .scroll::-webkit-scrollbar { width: 12px; } /* Track */ .scroll::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); -webkit-border-radius: 10px; border-radius: 10px; } /* Handle */ .scroll::-webkit-scrollbar-thumb { -webkit-border-radius: 10px; border-radius: 10px; background: rgba(255, 0, 0, 0.5); -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5); } |
p>HTML
|
1 2 3 4 5 |
<div class="scroll"> Nunc eget turpis luctus, ornare lectus quis, aliquet urna. Nullam nec eros diam. Donec bibendum tempor nibh, at interdum risus cursus sed. Phasellus ipsum sapien, lacinia eu aliquam ut, faucibus ac Nunc eget turpis luctus Nunc eget turpis luctus, ornare lectus quis, aliquet urna. Nullam nec eros diam. Donec bibendum tempor nibh, at interdum risus cursus sed. Phasellus ipsum sapien, lacinia eu aliquam ut, faucibus ac. </div> |
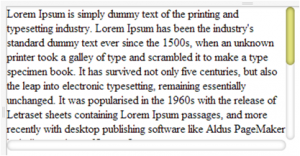
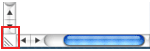
PREVIEW: