Free Wireframe / mockups creating Tool
Planning and sketching ideas before implementation is useful for developers. In website development the wireframes (which is diagram or sketch of website) are handed to the designer for successful product development.
Pencil Project is a free and Open-source tool that any one can use to create mockups in desktop platform. It is available in various platform and easy to Install. Pencil Project is a useful GUI prototyping tool that equips creative individuals to lay out, sketch, analyze and finalize their ideas using a wide range of elements, including common shapes, basic web elements, Sketchy GUI, stencils and more. These can then be exported in PNG, SVG, HTML, PDF and ODT file formats.
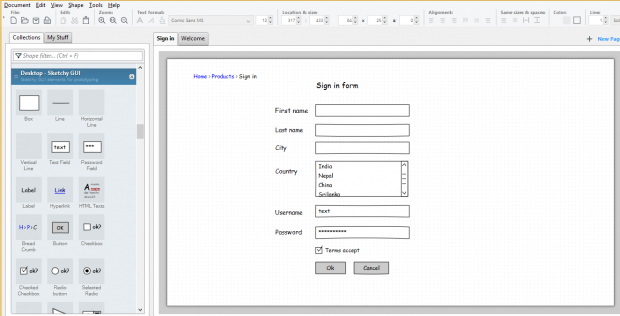
As soon as the installation completes, you can use Pencil Project to begin creating diagrams. The left sidebar presents a variety of basic and advanced elements that can be add main workspace by dragging relevant items over the right.
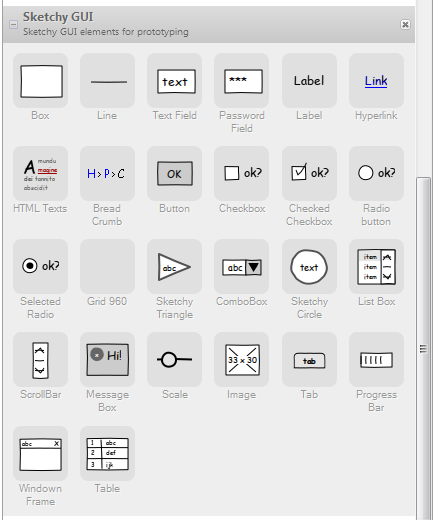
You can design entire interfaces using HTML texts, tabs, progress/scroll bar, message box, window frame, lists, fields and menus.
To add creative content to your world in Pencil Project, the Tools menu enables you to access Stencil Generator and Clipart browser to search for and select relevant material for your project.
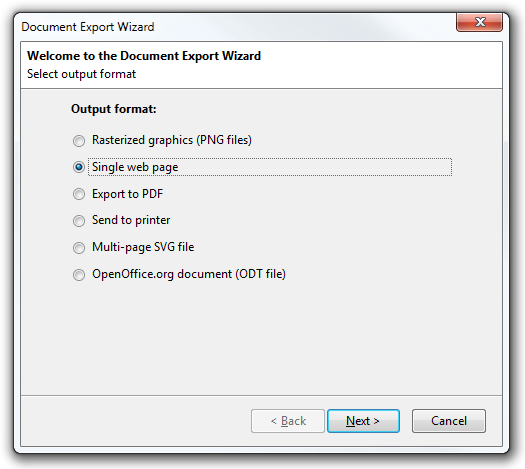
The final plan can then be exported as a document in various formats, including HTML webpages, PNG Images, Printer-friendly PDF formats and more.
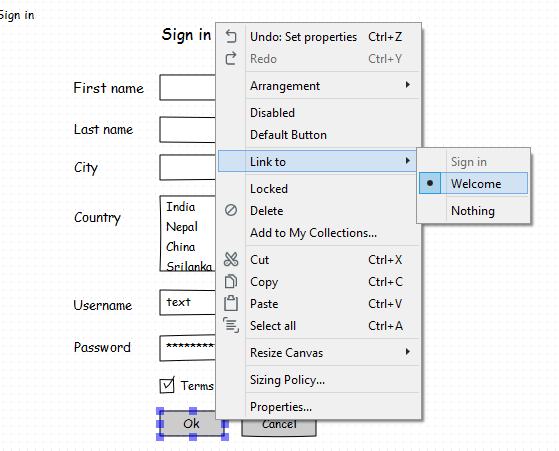
Inter-page linking
Elements in a drawing can be linked to a specific page in the same document. This helps user define the UI flow when creating application or website mockups.