This post was most recently updated on June 17th, 2019
What is Cross Browser Testing?
Cross browser testing is to make sure our website or mobile application works consistently and as per requirement in various browsers.
All the websites or web applications which are going to use publicly should be cross browser compatible as you never know which user will use which browser at what time.
Why we require Cross Browser Testing?
Today in world market we have wide range of Browsers available and we are not sure which web browser end user is using. Hence it is crucial that we need to test web / mobile applications on top / all available browsers.
There are many browser developed in the market with using different technologies ; that technologies make the browser work but each technology has its own way to interpret the JavaScript so it become necessary to test your application with different browser. Also AJAX Request, UI Design, Flash behave differently on various browsers.
Since browsers are constantly updating and new versions are being released on a regular basis, keeping track of any changes that might impact how sites work is important.
Many of the time companies uses specific browser with specific version so it is important that your web application should be compatible with the same. Cross Browser testing involves testing both the client side and server side behavior of your Web application when it is accessed using different Web Browsers.
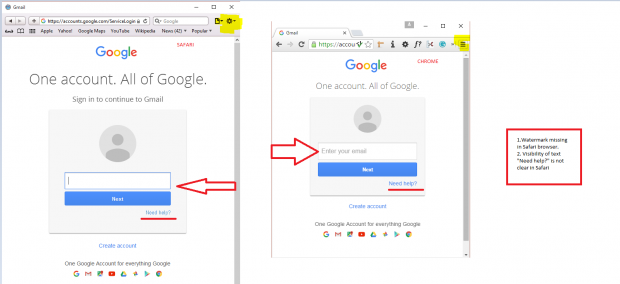
Below is the example of Gmail which is very common application of anyone’s life. In safari and in chrome see the difference as shown in below image like watermark “Enter your email” is missing in safari while it is displayed in chrome; also the text “Need help? Is not clear in safari.
Risk if we do not perform cross browser testing:
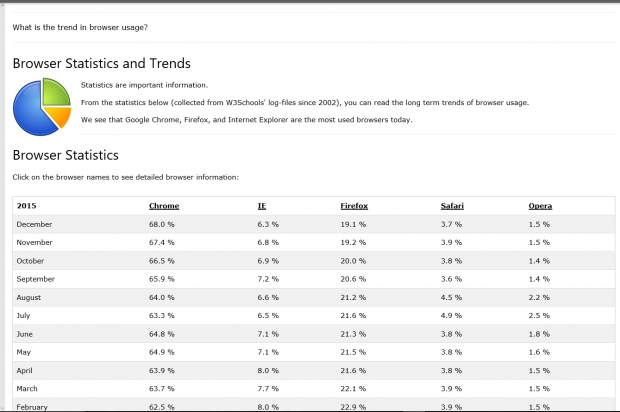
As per w3school reports the most popular browser and their usage are shown below. You cannot rely on it completely but as usage of browser varies region to region or according to time and trends so as per the usage one can decide the browser matrix for testing.
If an application has more users or client of IE or Edge user and the application is not been tested on IE or Edge it might have changes to loose on clients/customer or users. e.g. If any online cart works properly in Chrome and not in IE and user is working on IE it would have had happened that user left the buying process in between and shop from other competitor site.
If tester skips the cross browser testing there are some risk which may cause entire team to face the dis-satisfaction like
- Functional breakdown of application – end user not able to perform the function he/she intended to do
- Design issues faced by client or end user – the web page look wise disturbs and so user not interested in using the app
- Customer dis-satisfaction – Customer failed to operate the web app and left the site or application in between
- Bad publicity – One dis-satisfied user may do bad publicity or negative feedback about the application
- Negative feedback make the teams moral down which impact on their productivity
All these are inter-related issue can arise which are easily avoidable.
How to perform cross browser testing?
The first place to look would be to your customer or project manager to determine if there is a published list of supported browsers. If there is a list then identify the browser and OS combination for e.g. on which browser and Operating System you want to perform cross browser testing.
The cross browser testing can be done manually as well as with the help of tools available
Once you have decided to test the web app on various browser and whether manually or with tools it will get easy to choose the tools or prepare a test plan with the help of browser matrix
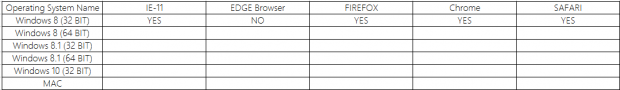
Below is one sample Browser Matrix –
Various Tools which are providing cross Browsers testing environment:
Testing multiple browsers on multiple platforms isn’t just difficult — it can be virtually impossible without the correct resources. However there are tools that let you comprehensively test your website, and check if it successfully displays across various browsers, platforms and resolutions. That way, your users will receive a positive, user-friendly experience no matter what their setups are.
There are few points can be considered while selecting the tool for cross browser testing-
- Amount of investment
- Cross Browser Layout problems
- Locate Java Script Errors
- Easily Test Entire Sites
To help the developers and tester in cross browser testing some tools are available in the market as there are various combinations of browser, their versions and devices. Using these tools is the most efficient way to test across browser list is as mentioned below few of them are paid and few are free –
Paid cross browser testing tools
Browserstack is a popular cross browser testing tool that uses virtualization on the cloud infrastructure to give you access to the testing platform and requires no installation. Browserstack allows websites to be tested through online JavaScript or Selenium automated test suites. It supports testing across 700+ browsers and is equipped with user-friendly features such as screenshots, local testing, responsive design testing, API’s, etc.
Crossbrowsertesting.com allows live testing of the website across different browsers and operating systems. To use it, you need to login to the Cross Browser Testing platform, select the operating system, browser and start testing your website for HTML forms, AJAX, JavaScript and Flash. There is an automated layout comparison feature that allows you to test your website on a “base” browser and get a summary of differences along with screenshots of bugs and layout issue. Websites can also be tested in the local development phase.
Browserling is a cross-browser testing tools built on StackVM and powered with JavaScript and Canvas. It supports interactive browser testing without asking for installation of Applets or Flash. You just need to enter your URL and wait to see how your website looks across different browsers. It allows you to change screen resolutions, and supports more than 80+ browser combinations. Comprehensive testing facilities are available on payment.
Browsera is an automated browser compatibility testing tool that runs on a cloud infrastructure and requires no installation. It identifies cross-browser layout problems and reports JavaScript errors. It allows you to test the entire website instead of single website pages along with links and dynamic content such as DHTML and AJAX. You will be alerted about cross-browser compatibility issues immediately.
Free cross browser testing tools
Browsershots is a free open-source testing application that allows you to test your website browser compatibility at one place. This testing platform is easy to use. You need to enter your website URL and select the browser setup. You can select from various presets such as JavaScript, screen size, color depth, Flash and Java. You will receive screenshots which can be bookmarked for later review.
Spoon offers a more robust option for cross-browser testing where you get more than just screenshots. For the major browsers, Chrome, Firefox, Internet Explorer, Opera, and Safari you choose the exact version you would like to use.
It is free to test using the newest versions of these browsers, but if you want to check older versions, there is a fee. But, if testing in the newest versions of the browsers is sufficient enough for your needs, this tool works well.
For another check on how your website looks on another browser, you can try IE NetRenderer. Obviously this one only shows you your site in Internet Explorer, but it does allow you to choose from IE 5.5 up to IE 11.
This is another very basic tool that only really works well for testing out the appearance of your site.