This post was most recently updated on December 14th, 2017
WHAT IS HTML :
- HTML is short for “HyperText Markup Language”. Developed by scientist Tim Berners-Lee in 1990.
- It is a language for describing web-pages using ordinary text.
- HTML tags are the hidden keywords within a web page that define how your web browser must format and display the content.
Why we use HTML :
- It create a front-end interface for your website.
- Cross Browser Compatibility.
- New DOCTYPE declaration Bring improvements in usability and user experience.
- Alternative to Flash and Silverlight.
- Heavily used for mobile apps and games (HTML5).
- Clean markup and Improved Code.
- Offline Browsing .
- HTML5 Is SEO-friendly when it comes to website crawling and indexing.
- Video and Audio Support.
- Geolocation support.
Versions:
- HTML 1.0 (1993)
- HTML 2.0 (November 24, 1995)
- HTML 3.0 (August 1996)
- HTML 3.2 (January 14, 1997)
- HTML 4.0 (April 24, 1998)
- HTML 4.1 or XHTML 1.0 (December 24, 1999)
- HTML 5.0 (October 28, 2014)
- HTML 5.1 (November 1, 2016)
DOCTYPE:
- The <!DOCTYPE> declaration is the first thing in HTML document, before the <html> tag.
- The <!DOCTYPE> declaration is not an HTML tag; it is an instruction to the web browser about what version of HTML the page is written in.
HTML Attributes:
- HTML Attributes: Attributes provide additional information about an element.
- Attributes are always specified in the start tag.
- Attributes usually come in name/value pairs like: name=”value”.
- All HTML elements can have attributes.
- “title” attribute provides additional “tool-tip” information.
- “href” attribute provides address information for links.
- “width” and “height” attributes provide size information for images.
- “alt” attribute provides text for screen readers for Images.
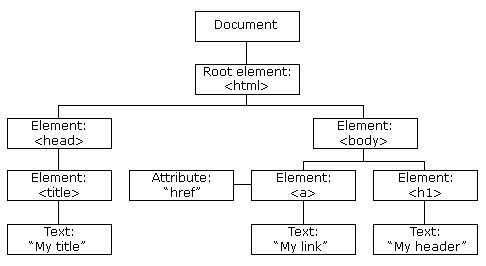
HTML DOM:
With the help of object model, JavaScript & jquery gets all the power it needs to create dynamic HTML. It can add, change as well as remove all the HTML elements, HTML attributes & CSS styles in the page.
What is the HTML DOM?
Its a standard object model and programming interface for HTML as Document Object Model.
- HTML elements as objects.
- Properties of all. HTML elements.
- Methods to access all HTML elements.
- Events for all HTML elements.

Image Source: www.w3schools.com
