This post was most recently updated on August 5th, 2024
In the second post of this series I introduced What is the Host Web URL and App Web URL in SharePoint add-in.
In this article we will discuss another important and required file, which called AppMainfest.xml.
It is an XML file. Every SharePoint Add-In include AppMainfest file on his package. The Mainfest file is located in the app root folder. In simple language this is configuration file of that add-in, with help of AppMainfest file we can set properties, change permissions, specify remote endpoints etc.
The properties of the deployment package for your add-in are contained in the AppMainfest.xml file .You can use the Mainfest Designer to set or modify one or more of the properties.
The following properties that are specified in the AppManifest file.
- General
- Permissions
- Prerequisites
- Supported Locales
- Remote Endpoints
Let discuss one by one AppMainfest file property.
- General: In General section of AppManifest file we can change Add-in Title, Add-in Name, Version of add-in, Add-in Icon, we can define landing page name of Add-in, Query string name and Hosting type of add-in.
- The AppMainfest XML file contain Product ID, SharePoint Min Version and internal add-in name.
- Add-in Name will show in the URL and it should not be contain any space and special characters.
- Add-in Icon size should be 96 X 96 (Width X Height).
- The URL link of Start Page. Start Page is opens when your add-in started. it’s a landing page of the Add-in.
- Query string {StandardTokens} it is combination of five tokens. Which acts as a placeholder to tell SharePoint to send context information or custom actions as web URL parameters to the start page when the add-in is accessed. Check below decoded app URL tokens. https://example-8a5d4d113642e4.sharepoint.com/sites/Dev/Hello_World/Pages/Default.aspx?SPHostUrl=https://example.sharepoint.com/sites/Dev&SPLanguage=en-US&SPClientTag=0&SPProductNumber=16.0.6920.1204&SPAppWebUrl=https://example-8a5d4d113642e4.sharepoint.com/sites/Dev/Hello_World
{SPHostUrl} = https://example.sharepoint.com/sites/Dev
{SPLanguage} = en-US
{SPClientTag} = 0
{SPProductNumber} = 16.0.6920.1204
{SPAppWebUrl} = https://example-8a5d4d113642e4.sharepoint.com/sites/Dev/Hello_World - You can change hosting type from Hosting type options in AppMainfest. There are three hosting type available in drop-down Auto-hosted, Provide-hosted and SharePoint-hosted.

- Permissions: You can specify add-in permission. SharePoint request to user on app deployment time. For more information about add-in permissions, please see the Add-in permissions article.
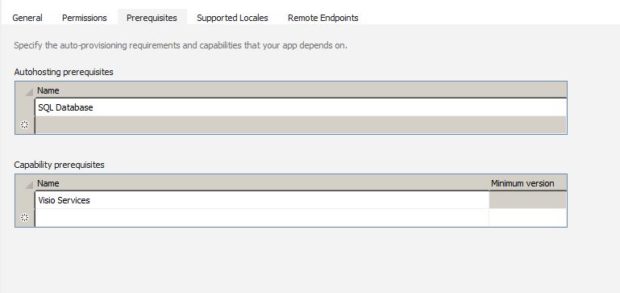
- Prerequisites: A required prior condition that must be available in that add-in to install add-in. Prerequisite is certain services and capabilities which need to installed and licensed.

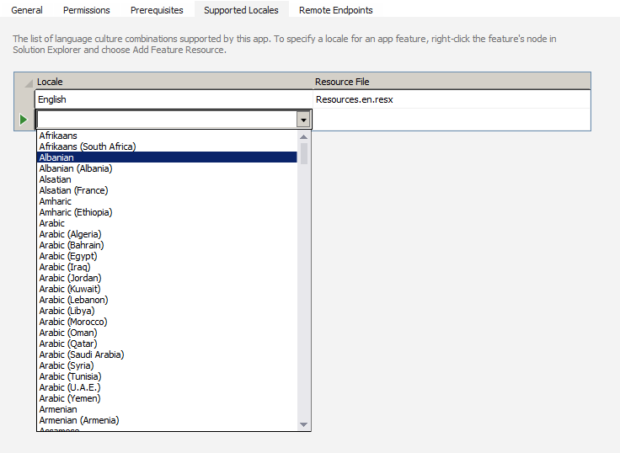
- Supported Locales: Specify the language that add-in supports. On each add-in locale it install respective Resources.aspx language packs with .aspx extension (e.g. if we set en locale it will install Resources.en.resx under Resources folder in add-in package). For each add-in it install separate language pack. Language Packs enable users to create add-in in a specific language and culture.

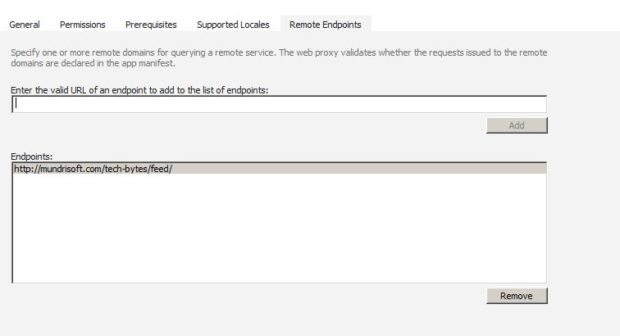
- Remote Endpoints: Using remote endpoints we can specify multiple external URL or reference of external services via a SharePoint-Hosted Add-in. To access Cross Domain end-point URL use SP.WebRequestInfo and SP.WebProxy in your call.

Sample XML code of AppMainfest file
<?xml version=”1.0″ encoding=”utf-8″ ?> <!–Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9–> <App xmlns=”http://schemas.microsoft.com/sharepoint/2012/app/manifest” Name=”Hello_World” ProductID=”{473048e8-fd5a-43d0-94ef-c40cb8e8305e}” Version=”1.1.0.0″ SharePointMinVersion=”15.0.0.0″ > <!–Name :- Add-in Name–> <!–Version:- Version of add-in–> <Properties> <Title>Hello World Add-In</Title> <!–Add-in Title–> <StartPage>~appWebUrl/Pages/Default.aspx?{StandardTokens}</StartPage><!–Landing Page with StandardTokens–> <SupportedLocales><!–Specify Supported Locales–> <SupportedLocale CultureName=”en” /> <SupportedLocale CultureName=”hi” /> </SupportedLocales> </Properties> <AppPrincipal> <Internal /> </AppPrincipal> <AppPermissionRequests AllowAppOnlyPolicy=”true” > <!–List of resources that sharepoint app needs access to–> <AppPermissionRequest Scope=”http://sharepoint/content/sitecollection/web” Right=”Write” /> </AppPermissionRequests> <RemoteEndpoints> <!–Specify Remote Endpoints–> <RemoteEndpoint Url=”https://mundrisoft.com/tech-bytes/feed/” /> </RemoteEndpoints> <!–Prerequisite is certain services and capabilities which need to installed and licensed–> <AppPrerequisites> <AppPrerequisite Type=”AutoProvisioning” ID=”Database” /> <AppPrerequisite Type=”AutoProvisioning” ID=”RemoteWebHost” /> <AppPrerequisite Type=”Capability” ID=”778D6B91-D46F-40E6-B7A4-1C666B800D03″ /> </AppPrerequisites> </App>
I request to go through the other SharePoint Add-in articles in this series to get more information.
Further reading of this series:
How to create Hello World SharePoint Hosted Add-in
About add-in permissions in SharePoint Hosted Add-Ins
What is the Host Web URL and App Web URL in SharePoint add-in?
Hope you find it helpful. If you liked this article, then please share and comment.
