Basic Selectors:
- Universal Selector:
1234*{width: 100px;height: 100px;}
- ID, Class Selector
123456789#id{width: 100px;height: 100px;}.class{width: 100px;height: 100px;}
- Element/ Tag Selector
1234div, p, section{width: 100px;height: 100px;}
- Attribute Selector
123456a[href^="http"]{color: red;}a[href^="https"]{color: green;}
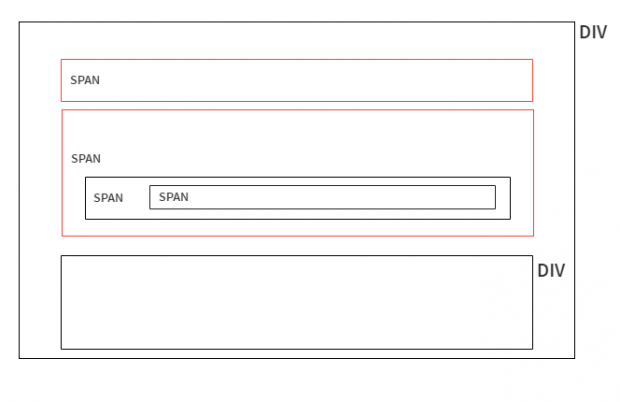
- Descendant Selector: Selects all elements(any level deep) that are under the selector. For ex. following code will select all the span elements that are inside div element.
123div span{color: red;}

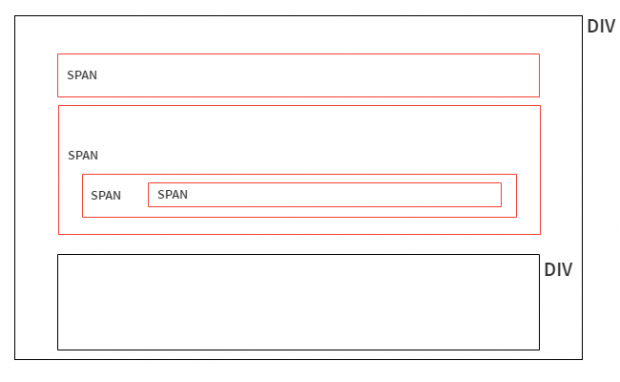
- Child Selector: Selects all elements that are one level under the selector. For ex. following code will select all the span elements at first level that are inside div element.
123div > span{color: red;}
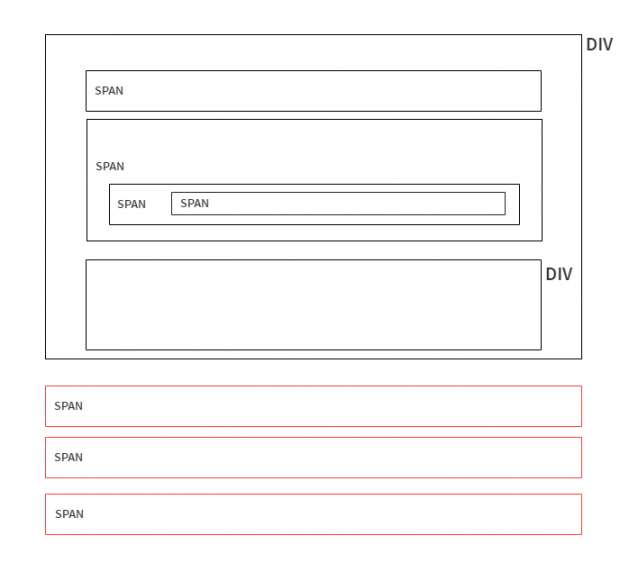
- General Sibling: Selects all elements that are adjacent to the first selector. For ex. following code will select all the span elements that are adjacent to div element and are placed after div in the DOM.
123div ~ span{color: red;}
- Adjacent Sibling Selector: Selects first element that is adjacent to the first selector. For ex. following code will select the first span element that is adjacent to div element and is placed after div in the DOM.
123div + span{color: red;}
NOTE: If any other element apart from span ex. p tag is between div and span then the above selector will not select anything