This post was most recently updated on April 11th, 2019
Definition:
- :first – use this selector to select first element. This selector select only one single element from all related elements available on the page.
- :first-child – use this selector to select all first child elements from each parent.
- :first-of-type – use this selector to select all first child elements, of a specific type, of their parent.
See the difference between these methods with example given below:
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="parent1" style="width:470px; padding:20px; border:3px solid blue;"> <span>SPAN Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <p>PARA Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p>PARA Duis aute irure dolor in reprehenderit in voluptate.</p> </div> <div id="parent2" style="width:470px; padding:20px; border:3px solid blue; margin:15px 0px;"> <p>PARA Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p>PARA Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> </div> <div id="parent3" style="width:470px; padding:20px; border:3px solid blue;"> <p >PARA Duis aute irure dolor in reprehenderit in voluptate.</p> <span>SPAN Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> <p>PARA Duis aute irure dolor in reprehenderit.</p> <p>PARA Duis aute irure dolor in reprehenderit.</p> </div> <br/> <button class="btn-first">:first</button> <button class="btn-first-child">:first-child</button> <button class="btn-first-of-type">:first-of-type</button> |
CODE:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$("document").ready(function(){ $(".btn-first").click(function(){ $("p:first").css({"background-color":"green"}).append("<div class='note'>I am a first - 'p' element of the page<div>"); }); $(".btn-first-child").click(function(){ $("p:first-child").css({"background-color":"red"}).append("<div class='note'>I am a first-child - 'p' element of this parent<div>"); }); $(".btn-first-of-type").click(function(){ $("p:first-of-type").css({"background-color":"blue"}).append("<div class='note'>I am a first-child - 'p' element of particular type of this parent<div>"); }); }); |
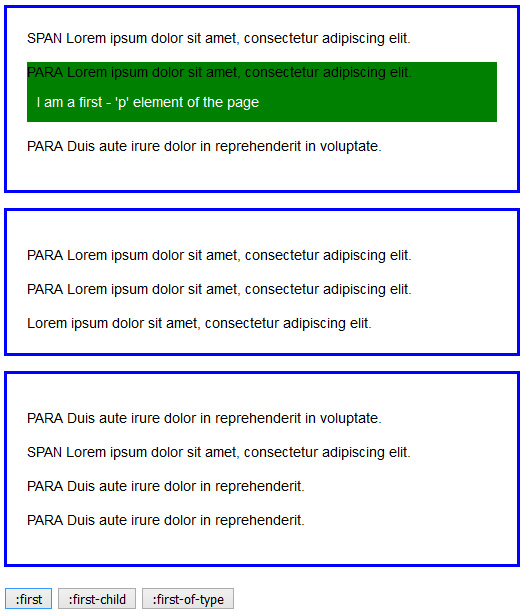
Output:
Click on ‘:first’ button you can see only a ‘P’(paragraph) element with green background colour which is the first paragraph element of the entire page.

Now refresh browser and click on ‘:first-child’ button you can see ‘P’(paragraph) elements with red background colour which are the first child element of their parent element. Here in the first blue border box there is also ‘P’(paragraph) element but it not selected because before the ‘P’(paragraph) there is a ‘SPAN’ element so ‘SPAN’ is first child element of their parent not ‘P’(paragraph).

Now refresh browser and click on ‘:first-of-type’ button you can see ‘P’(paragraph) element with blue background colour which are the first child element of, a specific type, of their parent element.

