This article provides information about creating HTML Elements dynamically instead of static HTML Elements using JavaScript.
You can create HTML Element dynamically using document.createElement() method. It takes parameter as tag Name.
Syntax
|
1 |
var element = document.createElement(tagName[, options]); |
In createElement() method it takes first parameter as tagName or nodeName to create Element.
An optional ElementCreationOptions object, In createElement() method it takes parameter as options this is optional parameter.
I am assuming you have an HTML File with html and body tags.
Add script tag at the bottom of body tag in html File, in script tag you have to write below code.
|
1 |
var div = document.createElement(‘div’); |
The above piece of code is created blank div element dynamically.
Now, you have to append the created HTML element to the HTML document using appendChild() method.
You can attach created element to the document using the below piece of code.
|
1 |
document.body.appendChild(div); |
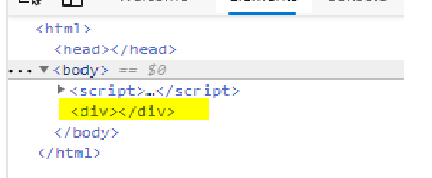
Output
Open the console in the network tab, you can highlight the div element.

If you like this article, please share and comment.
