This post was most recently updated on August 2nd, 2024
In SharePoint Hosted Add-ins, it possible to change default master page. By default in SharePoint 2013 have default.master page which present in
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\GLOBAL
Steps to add master page in add-in
- Create SharePoint hosted add-in with name Hello World
- By default add-in solution contains Default.aspx page under Pages directory. Look out below screen shot of Default.aspx page which highlight default master page.

- Navigate to C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\GLOBAL create copy of app.master page and rename it to custom_helloworld.master Modify the custom_helloworld.master as per your requirement.
Now drag and drop custom_helloworld.master page inside pages directory on Hello World add-in solution. See below screen shot where I hide add-in suiteBar.

- Open Element.xml file from Pages folder and make below changes
Current Text:<?xml version=”1.0″ encoding=”utf-8″?>
<Elements xmlns=”http://schemas.microsoft.com/sharepoint/”>
<Module Name=”Pages”>
<File Path=”Pages\Default.aspx” Url=”Pages/Default.aspx” ReplaceContent=”TRUE” />
<File Path=”Pages\custom_helloworld.master” Url=”Pages/custom_helloworld.master” ReplaceContent=”TRUE” />
</Module>
</Elements>Text after Changes:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="Pages">
<File Path="Pages\Default.aspx" Url="Pages/Default.aspx" ReplaceContent="TRUE" />
</Module>
<Module Name="MasterPages">
<File Path="Pages\custom_helloworld.master" Url="_catalogs/masterpage/custom_helloworld.master" ReplaceContent="TRUE" />
</Module>
</Elements> - Navigate to Pages\Default.aspx page and modify 'MasterPageFile' attribute in @Page directive from MasterPageFile=''~masterurl/default.master'' to MasterPageFile="../_catalogs/masterpage/custom_helloworld.master"
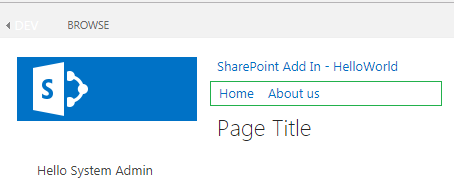
- At last deploy Hello Word add-in solution. See default.aspx page is successfully apply custom_helloworld.master where it hide suiteBar div.

How make navigation on pages with custom master page implementation
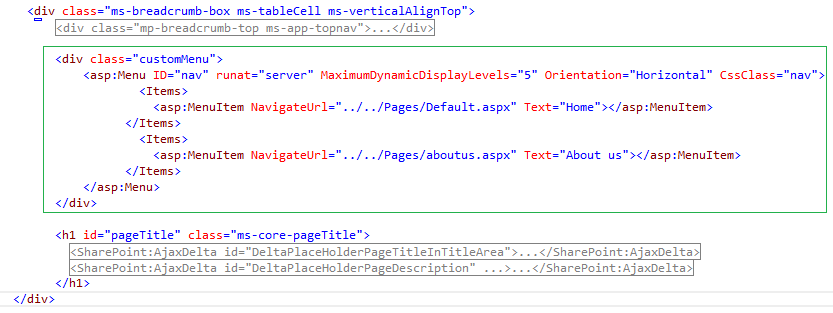
- Add new "DIV" tag inside <div class="ms-breadcrumb-box"> right after "mp-breadcrumb-top" and right before "<h1 id="pageTitle" class="ms-core-pageTitle"></h1>" and copy following asp:menu source

<div class="customMenu">
<asp:Menu ID="nav" runat="server" MaximumDynamicDisplayLevels="5" Orientation="Horizontal" CssClass="nav">
<Items>
<asp:MenuItem NavigateUrl="../../Pages/Default.aspx" Text="Home"></asp:MenuItem>
</Items>
<Items>
<asp:MenuItem NavigateUrl="../../Pages/aboutus.aspx" Text="About us"></asp:MenuItem>
</Items>
</asp:Menu>
</div>