This post was most recently updated on September 26th, 2017
In CSS, Selectors play main role to selecting a particular content. CSS selectors are very brief topic but for simplicity we categorize it in following easy way
- Universal Selectors
- Element type
- ID selectors
- Class selectors
- Descendant selectors
- Child selectors
- Sibling selectors
- Adjacent sibling selectors
- Attribute selectors
- Pseudo class
- Pseudo element
Universal Selectors
Universal selectors are like a wild card, it select all html elements on DOM. Declaration is simply as follows here we used asterisk symbol (*).
|
1 2 3 4 5 |
* { font-size: 20px; line-height: 1.3em; color: Blue; } |
Element Type
Element type selectors will select html element have same name.
|
1 2 3 4 5 |
ul { list-style: none; font-size : 16px; border: solid 1px green; } |
ID selectors
ID selectors selects html element that have id attribute have specified name. It declared with hash symbol (#).
|
1 2 3 4 5 |
#mainWrapper { margin: 0 auto; width: 80%; overflow: hidden; } |
Class Selectors
Class selectors selects all html element that have same class name. It declared with dot symbol (.).
|
1 2 3 4 5 |
.mainWrapper { margin: 0 auto; width: 80%; overflow: hidden; } |
Descendant selectors
Descendant selectors selects more accurately html elements. It specified with more than one classes, ids etc.
|
1 2 3 4 5 6 7 |
.mainWrapper .container{ margin: 0 auto; width: 80%; overflow: hidden; height: 100px; border: 1px solid; } |
|
1 2 3 |
<div class="mainWrapper"> <div class="container"></div> </div> |
Above css only select div that have class container which present in mainWrapper div only.

Child selectors
Child selectors is similar to Descendant combinatory selectors, however it select on immediate child. It declared with right arrow symbol (>).
|
1 2 3 4 |
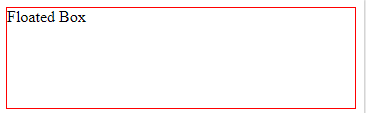
#container > .floatedBox{ border: 1px solid red; height: 100px; } |
|
1 2 3 4 5 6 7 |
<div id="container"> <div class="floatedBox">floated Box</div> <div> <div class="floatedBox"></div> </div> </div> |
Above css only works on div floatedBox that have immediate child of container class so it select only 1st div.

Sibling selectors
Sibling selectors matches elements based on siblings relationship. It declared with tilde symbol (~).
|
1 2 3 |
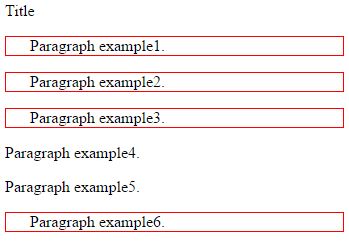
div ~ p { border: 1px solid red; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div>Title</div> <p>Paragraph example1.</p> <p>Paragraph example2.</p> <p>Paragraph example3.</p> <div class="box"> <p>Paragraph example4.</p> <p>Paragraph example5.</p> </div> <p>Paragraph example6.</p> |
Above css will works on 1st three and last paragraph because they are on same level. And as other paragraph are under box class, the css will not applied.

Adjacent sibling selectors
Adjacent sibling selectors matches elements based on siblings relationship. The Siblings must be an immediate sibling and not a general sibling. It declared with plus symbol (+).
|
1 2 3 4 |
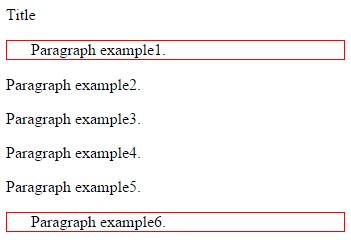
div + p { text-indent: 1.5em; margin-bottom: 0; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div>Title</div> <p>Paragraph example1.</p> <p>Paragraph example2.</p> <p>Paragraph example3.</p> <div class="box"> <p>Paragraph example4.</p> <p>Paragraph example5.</p> </div> <p>Paragraph example6.</p> |
Above css selects only immediate paragraph of div so it select only one paragraph 1 and 6 only no matter how may paragraph is sits at same level.

Attribute selectors
Attribute selectors targets html elements that matches attribute values. It declared with square symbol ( [ ] ).
|
1 2 3 |
a[target=_blank] { background-color: yellow; } |
|
1 2 3 |
<a href="http://www.disney.com" target="_self">disney.com</a> <a href="https://www.mundrisoft.com" target="_blank">mundrisoft.com</a> <a href="http://www.wikipedia.org" target="_top">wikipedia.org</a> |
Above css selects link tag which target attribute value is _blank.

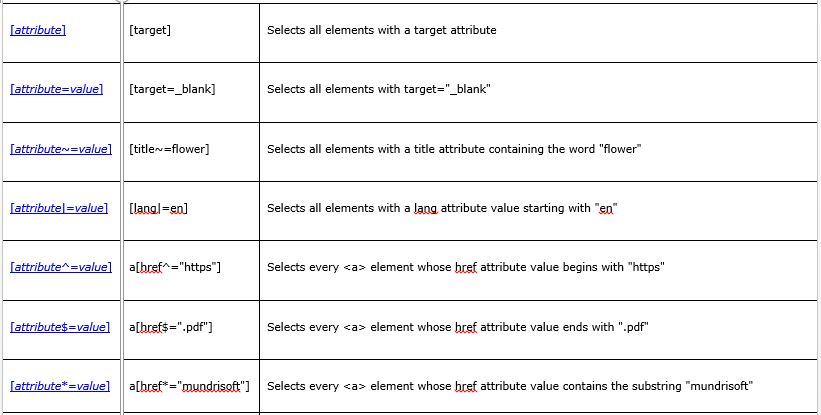
Attribute Selector Table

Pseudo class
Pseudo class select html element which match a pseudo state. It declared with colon symbol ( : ).
|
1 2 3 |
a:hover { background-color: yellow; } |
|
1 2 3 |
<div>Links are: </div> <a href="https://www.mundrisoft.com">mundrisoft.com</a> <a href="http://www.wikipedia.org">wikipedia.org</a> |
Above css selects link tag when user mouse over on link.

Pseudo elements
Pseudo elements select html element which match a pseudo state. It declared with double colon symbol ( : 🙂
|
1 2 3 4 5 |
div::after { content: "- Remember this"; background-color: green; margin:6px; } |
|
1 |
<div>My name is Donald</div> |
Above css selects div element and add content “- Remember this” after div.
![]()
