This post was most recently updated on July 29th, 2024
This article provides the information how can we prevent default behavior/action of an element in jQuery. Sometimes we need to stop/prevent element default action when a certain event is fired using jQuery.Event object methods we can achieve that event.
We will see all three methods with a DEMO
event.preventDefault()
event.preventDefault(); method is stop default behaviour/action of that element when event is fired. It stops to happening any default action of that element. For example, clicked anchored it stop anchor tag default action which will open a given URL in a browser. Another example is Submit button it stops to submitting the form if we use event.preventDefault() method.
event.stopPropagation()
event.stopPropagation(); stop the event from “BUBBLING UP” the DOM tree. The concept of “bubbling up” is like if you have two elements in your page with clicks event, one is the child and another is parent element when you click on child element it triggers fist child and then parent element. It’s called bubbling up. If you don’t want to trigger the click event on the parent element, that time you could use event.stopPropagation() method.
Event Bubbling and Capturing are two ways of event propagation in the HTML DOM,
Event Bubbling, the event is first captured and handled by innermost element and spread to the outer element.
Event Capturing, the event is first captured and handled by outermost element and spread to the inner element.
For more information about Event Bubbling and Capturing, please see the Event bubbling and capturing in Javascript article.
return false
If you are using jQuery return false is equivalent to calling event.preventDefault() and event.stopPropagation() methods otherwise return false is only an addEventListener. return false is an internal flag which jQuery handles using it to mean event.preventDefault() and event.stopPropagation(). return false handle both methods.
So in other words:
|
1 2 3 4 5 6 7 8 |
function abc() { return false; //stop the default action and the event from “BUBBLING UP” } // is equivalent to function abc(event) { event.preventDefault();//stop the default action event.stopPropagation(); //stop the event from “BUBBLING UP” } |
See the DEMO
In the first example let’s say we have a box which has the link when you use event.preventDefault() it will stop link to open in a browser. Like this:
click event turns green and will not open a link

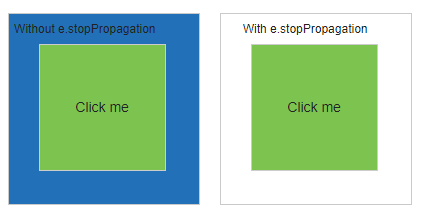
In the second example, we have a box inside a box. Both boxes have click events on them. Click on the inner box, a click will fire on the outer box too, unless you use prevent propagation. Like this:
click the inner square, the event turns green
click the outer square, the event turns blue

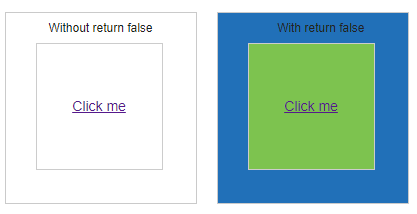
In the third example, we have a box inside a box. Inside box has a hyperlink. Both boxes have click events on them. Click on the inner box, a link will open in a browser and a click will fire on the outer box too unless you use return false. It stops both preventDefault and event Propagation. Like this:
click the inner square, the event turns green
click the outer square, the event turns blue

Hope you find it helpful. If you liked this article, then please share and comment.
