This post was most recently updated on August 2nd, 2024
Hello everyone, in this post we will discuss about following points on Document Object Model (DOM).
- What is DOM?
- DOM traversing
- DOM manipulating
What is DOM?
The Document Object Model (DOM) is a programming API for HTML and XML. API specification defined by the World Wide Web Consortium (W3C). DOM represents how to write HTML and XML in tree like structure also traversing and manipulating structure in order to create dynamic web application.

Traversing and manipulating DOM structure we relay on client side scripting language like JavaScript. Here we can add, modify, delete and attach events in DOM structure.
DOM traversing
DOM traversing, which means “move through”, are used to “find” (or select) HTML elements based on their relation to other elements. Here traversing happen in both direction top to bottom or bottom to top. Start with one selection and move through that selection until you reach the elements you desire.

Based on selection, we can easily move up (ancestors), down (descendants) and sideways (siblings) in the tree, starting from the selected (current) element. This movement is called traversing – or moving through – the DOM tree.
jQuery provides following methods that allow us to traverse the DOM.
- jQuery Traversing – Ancestors
- jQuery Traversing – Descendants
- jQuery Traversing – Siblings
- jQuery Traversing – Filtering
jQuery Traversing – Ancestors
There are three jQuery methods for traversing up the DOM tree
- parent() – get parent elements of selected elements
- parents() – get all parents of selected elements
- parentsUntil() – get all parents between two selected elements
|
1 |
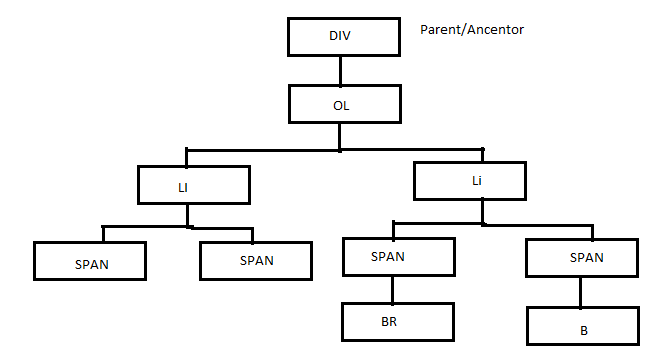
$(document).ready(function(){ $("span").parents().css({"color": "green", "border": "1px solid green"}); }); |
returns all parents of span and apply css font color and border.
jQuery Traversing – Descendants
There are two jQuery methods for traversing down DOM tree
- children() – get all direct children of the selected element.
- find() – get descendant elements of the selected element, all the way down to the last descendant.
|
1 |
$(document).ready(function(){ $("div").find("span").css({"color": "green", "border": "1px solid green"}); }); |
find span inside div and apply css font color and border.
jQuery Traversing – Siblings
There are seven jQuery methods for traversing sideways in the DOM tree
- siblings() – get all sibling elements of the selected element.
- next() – get the next sibling element of the selected element.
- nextAll() – get all next sibling elements of the selected element.
- nextUntil() – get all next sibling elements between two two elements.
- prev() – get get all previous sibling elements of the selected element.
- prevAll() – get get all previous sibling elements of the selected element.
- prevUntil() – get get all previous sibling elements between two two elements.
|
1 |
$(document).ready(function(){ $("li").next().css({"color": "green", "border": "1px solid green"}); }); |
find element that next to li and apply css font color and border.
jQuery Traversing – Filter
There are five jQuery methods for filtering the DOM tree
- first() – get the first element of the specified elements.
- last() – get the last element of the specified elements.
- eq() – get an element with a specific index number of the selected elements.
- filter() – get all matched elements.
- not() – all elements that do not match the selection.
|
1 |
$(document).ready(function(){ $("li").first().css({"color": "green", "border": "1px solid green"}); }); |
get fist li and apply css font color and border.
DOM manipulating
DOM manipulation includes creating, inserting, copying, removing, of DOM structure. All of these methods are referred to as “setters,” as they change the DOM structure. A few methods like .attr(), .html(), and .val() are also act as “getters,” retrieving information from DOM elements for later use.
jQuery provides following methods that allow us to manipulate the DOM.
- jQuery Manipulating – DOM Nodes
- jQuery Manipulating – Inserting
- jQuery Manipulating – Copying
- jQuery Manipulating – Removal
jQuery Manipulating – DOM Nodes
To add a new element to the HTML DOM, we must create the element (element node), and append it to an existing element.
var paragraph = document.createElement(“p”); //creates a new <p> element: var textNode = document.createTextNode(“This is new.”); //create a text node paragraph.appendChild(textNode); //append the text node to the <p> element:
jQuery Manipulating – Inserting
jQuery provides following methods that allow us to inserting elements in the DOM
- append() – inserts content at the end of the selected elements
- prepend() – inserts content at the beginning of the selected elements
- html() – sets or get the content (innerHTML) of the selected elements.
- text() – sets or gets the text content of selected elements
- val() – sets or gets the value of form fields
- attr() – set or gets attribute values of an elements
|
1 |
$("#button").click(function(){ $("p").append(" <b>Appended text</b>."); //inserts text content at the end of the selected HTML elements. }); |

jQuery Manipulating – Copying
This method allows us to make copies of elements.
- clone() – Create a deep copy of the set of matched elements
<body> <b>Hello</b><p>, how are you?</p> <script> $( “b” ).clone().prependTo( “p” ); </script> </body>

jQuery Manipulating – Removal
jQuery provides following methods that allow us to remove elements in the DOM
- remove() – removes the selected element (and its child elements)
- empty() – removes the child elements from the selected element
<body> <div class=”myContent” style=”height:100px;width:300px;border:1px solid black;background-color:gray;”> This is some text in the div. <p>This is a paragraph in the div.</p> <p>This is another paragraph in the div.</p> </div> <hr> <button>Remove div element</button> <script> $(document).ready(function(){ $(“button”).click(function(){ $(“.myContent”).remove(); }); }); </script> </body>